-Цитатник
Все поискови...
Коды HTML для оформления постов, блогов - (0)Коды HTML для оформления постов, блогов ...
Кладезь для всех начинающих... - (0)Кладезь для всех начинающих... Я здесь буквально всё собрала,что касается текста,шри...
МЕГАПОИСКОВИК. - Найдется все!!! - (1)МЕГАПОИСКОВИК. - Найдется все!!! ...
Изменился код скрытого плеера с Ютуба - (0)Изменился код скрытого плеера с Ютуба Здравствуйте... Сегодня мне прислали комментарий и...
-Музыка
- МОЖЕТ БЫТЬ Эльфийская песня из кф ВЛАСТЕЛИН КОЛЕЦ
- Слушали: 3885 Комментарии: 2
- Serge Devant - Addicted
- Слушали: 6221 Комментарии: 0
- Sunlounger - Sunny Tales (Chill)
- Слушали: 783 Комментарии: 0
- Enya - Only time
- Слушали: 9207 Комментарии: 1
- YELLO - Drive/Driven
- Слушали: 1350 Комментарии: 0
-Рубрики
- ► ТЕМЫ И СХЕМЫ, АВЫ (155)
- ♥♥♥ ЛЮБИМОЕ (21)
- COREL PSP (45)
- - уроки COREL (32)
- - все для работы (1)
- - делаем коллаж (8)
- - плагины для Corel (6)
- - полезные советы по проге (4)
- БЕЗ СМЫСЛА (12)
- БРАТЬЯ НАШИ МЕНЬШИЕ (23)
- В СТИХАХ ПРЕКРАСНОЕ... (13)
- ВИДЕО RiaArei (9)
- ВИДЕО ИНТЕРЕСНОЕ И КРАСИВОЕ (20)
- ВКУСНОСТИ И ПОЛЕЗНОСТИ (1334)
- - блюда из картофеля (103)
- - блюда из рыбы (52)
- - варенья (2)
- - все из творога (11)
- - всё о курице (73)
- - выпекаем и жарим (343)
- - готовим в мультиварке (2)
- - закуски (97)
- - коктейли (3)
- - кухонные полезные советы (101)
- - мяско в ассортименте (89)
- - напитки (3)
- - овощные вкусности (139)
- - разносолы (25)
- - салаты (183)
- - сладкоежкам (206)
- - соусы и заправки для салатов (25)
- - страсти по макаронам (10)
- - супчики (30)
- - украшения блюд (8)
- - шашлычки разные (1)
- ВСЁ О ЕДЕ (19)
- - выбираем продуты (3)
- - полезные свойства продуктов (15)
- ВСЁ ОТ RiaArei (158)
- • PNG ассорти (12)
- • всё о св.Валентине (9)
- • кнопочки - переходы (30)
- • комментарии для постов (13)
- • мини-открыточки (7)
- • музыкальная открытка (4)
- • Новогодний микс (12)
- • открыточки "Благодарности" (2)
- • открыточки "С днём рождения" (15)
- • открыточки Новый Год (17)
- • открыточки с 8 Марта (1)
- • пожелайки (4)
- • рамочки (8)
- • фоны (33)
- ГОВОРИМ И ПИШЕМ ПРАВИЛЬНО (23)
- - богатый и могучий... (16)
- - умные слова (3)
- ДЛЯ ДЕТОК (125)
- - мультяшки и кинушки (37)
- - обучалки и развивашки (64)
- - отдых с ребенком (2)
- - полезное (54)
- ЖУРНАЛЫ (5)
- - здоровье и красота (1)
- ЗВЁЗДНАЯ ЖИЗНЬ (76)
- - звезды Голливуда в историях и картинках (6)
- - звезды музыкального мира (3)
- - модницы недели (8)
- - папарацци (29)
- - российский шоубиз (2)
- - таланты и поклонники (12)
- ИГРЫ (25)
- ИЗУЧАЕМ ИННОСТРАННЫЙ ЯЗЫК (89)
- - уроки английского (82)
- - уроки испанского (4)
- ИНТЕРЕСНЫЕ САЙТЫ И БЛОГИ (407)
- ИНТЕРНЕТ-ПОЛЕЗНОСТИ (135)
- ИНФОГРАФИКА (6)
- К ОБМАНУТЫМ ПРИРОДОЙ... (7)
- КИНО (66)
- - интересные факты (13)
- - кинопрокат месяца (8)
- - мультипликация он-лайн (2)
- - новости кино (15)
- - он-лайн кино (28)
- КНИГИ И КНИЖЕЧКИ (6)
- - любовный роман (2)
- КОМПЬЮТЕР (235)
- - Soft (111)
- - необходимое и полезное (127)
- - обои на рабочий стол (4)
- Soft и контент для VD, фото,флеш (5)
- КРАСОТА СТРАШНАЯ СИЛА (46)
- - женские штучки (25)
- - коллекция причёсок (7)
- - полезные советы (33)
- - советы от визажистов (3)
- КРЕАТИВЧИК (13)
- ЛиРу ПУТЕВОДИТЕЛЬ (277)
- - HTML шпаргалка (138)
- - в помощь блоггеру (49)
- - все о баннерах (5)
- - все о кнопочках (7)
- - все о плеерах (25)
- - все о рамках (96)
- - все о тексте (3)
- - все о фонах (24)
- - всео таблицах (13)
- - всё о схемах (12)
- - пишем красиво (1)
- ЛЮБИМЫЕ АКТЕРЫ (5)
- - Англия (1)
- - Испания (1)
- - Турция (1)
- ЛЮБИМЫЕ АКТРИСЫ (1)
- - Голливуд (1)
- МЕДИЦИНА И ЗДОРОВЬЕ (90)
- - всё о и для здоровья (38)
- - народная мудрость (10)
- - правильное и полезное питание (38)
- МОДНЫЕ ТЕНДЕНЦИИ (43)
- - битва платьев (1)
- - от дизайнеров (18)
- - свадебная мода (13)
- МОЁ НАСТРОЕНИЕ (6)
- МОЙ ФШ (7)
- МОЛИТВЫ (12)
- МУДРОСТЬ И НЕ ТОЛЬКО... (33)
- - правда жизни (21)
- - цитаты (12)
- МУЗЫКА (214)
- - классика (4)
- - красивое на иностранном (137)
- - красивое на русском (33)
- - музыка души (28)
- - музыкальное ассорти (13)
- - музыкальные альбомы (26)
- - новости музыкального мира (2)
- МУЗЫКА ОН-ЛАЙН (8)
- МЫ ТАКИЕ РАЗНЫЕ... (5)
- МЫСЛИ ВСЛУХ (24)
- - всяко/разно (3)
- - киношно & сериальное (2)
- - книжное (5)
- - мультяшное (1)
- О МУЖЧИНАХ с любовью (2)
- • и сердце биться перестало (2)
- ОБ ИСКУССТВЕ (34)
- - 3D картины (2)
- - картинная галерея (24)
- - стрит-арт (1)
- - фото (4)
- ОН-ЛАЙН СЕРВИСЫ (234)
- ПЛЕЙКАСТЫ RiaArei (12)
- ПРАЗДНИЧНОЕ (8)
- РАЗНОЕ (42)
- РАМОЧКИ ОТ... (448)
- ♦ OLGA S-M (17)
- ♦ be-ll (8)
- ♦ Franzuzhenka (8)
- ♦ geniavegas (225)
- ♦ koreckolga (11)
- ♦ La-Perla Margarita (30)
- ♦ lidija00 (3)
- ♦ Litizija (3)
- ♦ Lkis (22)
- ♦ mimozochka (14)
- ♦ nataliya_bezusko (3)
- ♦ PEROOO (11)
- ♦ Radeia (7)
- ♦ undina77 (4)
- ♦ Vi-Natalka (23)
- ♦ Зиновия (22)
- ♦ Ин_ночка (20)
- ♦ Оля-душка (8)
- РЕКЛАМА (3)
- С ФОТОКАМЕРОЙ В РУКАХ (4)
- САМЫЕ-САМЫЕ... (12)
- СЕРИАЛЫ (22)
- - испанские сериалы (2)
- - латиноамериканские сериалы (1)
- - новости сериалов (6)
- - он-лайн сериалы (13)
- СОВЕТЫ, СОВЕТЫ, СОВЕТЫ (113)
- ССЫЛКИ (4)
- СТРОЙНЕЕМ И ХУДЕЕМ (198)
- - диеты (40)
- - от теории к практике (25)
- - спорт, фитнес.... (134)
- ТВ ОН-ЛАЙН (9)
- ТВОРЧЕСТВО... (70)
- - волшебными ручками (6)
- - коллажи, обойки (4)
- - музыкальные открытки (27)
- - плейкасты (23)
- - поэзия души (6)
- - проза (10)
- УРОКИ РАЗНЫЕ (90)
- ФАКТЫ ОБО ВСЁМ (14)
- ФОТО ДНЯ (8)
- ФОТОСЕССИЯ (18)
- ФОТОШОП (626)
- - PNG, вектор (36)
- - аннимация (72)
- - видео-уроки (25)
- - делаем коллаж (30)
- - кисти (8)
- - маски (16)
- - плагины (79)
- - практические ФШ советы (36)
- - стили (4)
- - уроки ФШ (356)
- - фоны (8)
- - футажи (22)
- - шрифты (8)
- - экшены (9)
- ЦИАТНИК (4721)
- ЧТО ТАКОЕ...? (6)
- ШТУЧКИ ДЛЯ ДНЕВНИКА (579)
- - блестяшки (9)
- - видеорамки (14)
- - все для оформления (118)
- - все о цвете (22)
- - всяко-разно (45)
- - генераторы (88)
- - заготовки для постов (3)
- - информеры (4)
- - комментарии для постов (25)
- - плееры (15)
- - разделители (2)
- - рамки (97)
- - смайлы (2)
- - стрелки и кнопочки (13)
- - флешки (22)
- - фоны (206)
- - шрифты (15)
- ЭМОЦИИ (48)
- ЭТО ИНТЕРЕСНО (149)
- ЭТО ПРИГОДИТСЯ (73)
- ЮМОР (131)
-Ссылки
-Метки
-ТоррНАДО - торрент-трекер для блогов
-Поиск по дневнику
-Подписка по e-mail
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 5465
Комментариев: 5484
Написано: 15749
Соседние рубрики: - пишем красиво(1), - всё о схемах(12), - всео таблицах(13), - все о фонах(24), - все о тексте(3), - все о плеерах(25), - все о кнопочках(7), - все о баннерах(5), - в помощь блоггеру(49), - HTML шпаргалка(138)
Другие рубрики в этом дневнике: ЮМОР(131), ЭТО ПРИГОДИТСЯ(73), ЭТО ИНТЕРЕСНО(149), ЭМОЦИИ(48), ШТУЧКИ ДЛЯ ДНЕВНИКА(579), ЧТО ТАКОЕ...?(6), ЦИАТНИК(4721), ФОТОШОП(626), ФОТОСЕССИЯ(18), ФОТО ДНЯ(8), ФАКТЫ ОБО ВСЁМ(14), УРОКИ РАЗНЫЕ(90), ТВОРЧЕСТВО...(70), ТВ ОН-ЛАЙН(9), СТРОЙНЕЕМ И ХУДЕЕМ(198), ССЫЛКИ(4), СОВЕТЫ, СОВЕТЫ, СОВЕТЫ(113), СЕРИАЛЫ(22), САМЫЕ-САМЫЕ...(12), С ФОТОКАМЕРОЙ В РУКАХ(4), РЕКЛАМА(3), РАМОЧКИ ОТ...(448), РАЗНОЕ(42), ПРАЗДНИЧНОЕ(8), ПЛЕЙКАСТЫ RiaArei(12), ОН-ЛАЙН СЕРВИСЫ(234), ОБ ИСКУССТВЕ(34), О МУЖЧИНАХ с любовью(2), МЫСЛИ ВСЛУХ(24), МЫ ТАКИЕ РАЗНЫЕ...(5), МУЗЫКА ОН-ЛАЙН(8), МУЗЫКА(214), МУДРОСТЬ И НЕ ТОЛЬКО...(33), МОЛИТВЫ(12), МОЙ ФШ(7), МОЁ НАСТРОЕНИЕ(6), МОДНЫЕ ТЕНДЕНЦИИ(43), МЕДИЦИНА И ЗДОРОВЬЕ(90), ЛЮБИМЫЕ АКТРИСЫ(1), ЛЮБИМЫЕ АКТЕРЫ(5), ЛиРу ПУТЕВОДИТЕЛЬ(277), КРЕАТИВЧИК(13), КРАСОТА СТРАШНАЯ СИЛА(46), КОМПЬЮТЕР(235), КНИГИ И КНИЖЕЧКИ(6), КИНО(66), К ОБМАНУТЫМ ПРИРОДОЙ...(7), ИНФОГРАФИКА(6), ИНТЕРНЕТ-ПОЛЕЗНОСТИ(135), ИНТЕРЕСНЫЕ САЙТЫ И БЛОГИ(407), ИЗУЧАЕМ ИННОСТРАННЫЙ ЯЗЫК(89), ИГРЫ(25), ЗВЁЗДНАЯ ЖИЗНЬ(76), ЖУРНАЛЫ(5), ДЛЯ ДЕТОК(125), ГОВОРИМ И ПИШЕМ ПРАВИЛЬНО(23), ВСЁ ОТ RiaArei(158), ВСЁ О ЕДЕ(19), ВКУСНОСТИ И ПОЛЕЗНОСТИ(1334), ВИДЕО ИНТЕРЕСНОЕ И КРАСИВОЕ(20), ВИДЕО RiaArei(9), В СТИХАХ ПРЕКРАСНОЕ...(13), БРАТЬЯ НАШИ МЕНЬШИЕ(23), БЕЗ СМЫСЛА(12), COREL PSP(45), ♥♥♥ ЛЮБИМОЕ(21), ► ТЕМЫ И СХЕМЫ, АВЫ(155)
Делаем оригинальные рамочки без фонов. Урок! |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Начнем с этой, с разрывом. Многие из вас такими пользуются, немного другого дизайна и она уже смотрится более оригинальной. Подчеркну: все что я указала на скрине, можно менять - и цвет и px.

Метки: уроки лиру все о рамках цитатник |
Рамки с объемным фоном без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Не так давно здесь и здесь я давала уроки как делать без фотошопа рамки с круглыми углами и тенью. Сегодня даю небольшое дополнение к предыдущим урокам. Расскажу как сделать объемно-выпуклым центральный фон и вообще любой фон в рамке. Сравните. Рамка А без эффекта объема, рамка Б с таким эффектом и рамка В с усиленным эффектом.
РАМКА А
|
РАМКА Б
|
РАМКА В
|
Можно сделать рамку и с прямыми углами
|
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
Метки: уроки лиру все о рамках цитатник |
Рамка для блога, имитирующая картину. |
Это цитата сообщения Шадрина_Галина [Прочитать целиком + В свой цитатник или сообщество!]
Рамка для блога, имитирующая картину.
Метки: уроки лиру все о рамках цитатник |
Промотка текста в записи и Путешественник во времени Д.Тайтор |
Это цитата сообщения Surge_Blavat [Прочитать целиком + В свой цитатник или сообщество!]
|
<*div style="height:300px;overflow:auto;padding:8px;">текст</div> Высоту рамки прокрутки можно изменить - вместо 300 вставить нужный размер. Можно воспользоваться онлайн-генератором промотки текста⇊ Удачи, друзья, и творческого настроения! Смотрите ещё формулы и коды здесь Гость из будущего - Джон Тайтор (пример с интересным материалом)
Джон Тайтор – человек, который провозгласил сам себя гостем из будущего, путешественником во времени, пришельцем из 2036 года. Он изрядно всколыхнул Интернет-форумы в самом начале 2000-х, вызывая своими предсказаниями обсуждения и споры. Говорят, что некоторые его предсказания сбылись, а личность Джона Тайтора так и осталась тайной. Имя Джона Тайтора (John Titor) впервые появилось на форуме Time Travel Institute в ноябре 2000 года, впрочем именно тогда он подписывался еще TimeTravel_0, а вскоре он дал и свое 'имя' - Джон Тайтор. О себе он рассказал, что он солдат из будущего, из 2036 года, и в его времени наш мир уже уничтожен неким компьютерным вирусом. Так, миссия путешественника во времени – вернуться в далекий 1975 год и уничтожить компьютер IBM 5100, чтобы исправить плачевное будущее планеты. Участники форума с энтузиазмом расспрашивали путешественника во времени, задавали ему вопросы про ближайшее будущее, а Тайтор охотно отвечал, не забывая напоминать, что реальность не одна на всех, и его реальность необязательно совпадает с другими. Как бы ни было, он вызвал просто огромный интерес к своей персоне, а его предсказания на близкое будущее пользовались огромным интересом и обсуждались самым широким образом. Так, он в частности предсказал войну в Ираке, хотя и весьма расплывчато. Впрочем, некоторые из прогнозов не сбылись совсем. Так, Джон Тайтор рассказал, что в будущем США будут разбиты на несколько регионов, а в итоге подвергнутся ядерной атаке. О себе он рассказывал, что попал в 2000 год попутно, решив заехать в это время по причинам лично характера – увидеть свою семью, собрать кое-какие фотографии. На самом же деле его конечная цель - 1975 год. Итак, среди предсказаний Джона Тайтора была гражданская война в США, ядерная атака, война в Ираке, перенос столицы США в штат Небраска, и даже расплывчатый намек на Третью мировую войну. Несколько раз Тайтор весьма подробно описывал машину времени, активно оперируя техническими характеристиками аппарата, и даже, говорят, представил ее весьма нечеткую фотографию. В марте 2001 года Джон Тайтор написал свой последний пост в Интернете и бесследно и навсегда исчез. Позднее было предпринято несколько частных расследований, в ходе которых никаких сведений о человеке по имени Джон Тайтор выяснено не было. Не нашлось свидетельств и о его семье, и лишь один человек, адвокат Ларри Хабер (Larry Haber) подтвердил его возможное существование. Сегодня все, что касается Джона Тайтора, путешественника во времени и солдата из будущего, принято упоминать с долей скептицизма. Зато более десяти лет назад многие, увлеченные темой будущего, внеземных цивилизаций и прочего, отнеслись к нему с самым живым интересом. Джон Тайтор остался как легенда в Интернете, так и оставшись неразгаданным. Многие называют его мистификатором и даже шарлатаном, другие с уважением относятся к блестящей задумке этого, безусловно, интересного человека с незаурядной фантазией и широкими познаниями в истории, технике, астрологии и космических науках. История Джона Тайтора в свое время широко обсуждалась и стала сюжетом нескольких телевизионных шоу и на радио, а также упоминалась во множестве статей и даже книг. Итак, кем бы ни был Джон Тайтор, или TimeTravel_0, путешественник во времени и солдат из далекого 2036 года, он сумел изрядно всколыхнуть общественность и заставить людей задуматься об истории своей страны и мира, о космосе, о параллельной жизни и другой реальности. link
|
Метки: генераторы цитатник он-лайн сервисы интересные сайты интернет-полезности уроки лиру все о рамках html шпаргалка |
МОЙ УРОК. КАК ДЕЛАТЬ РАМКИ В РАМОЧНИКЕ |
Это цитата сообщения Olga_S-M [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру все о рамках цитатник |
ПРОСТЫЕ РАМОЧКИ и ШРИФТ |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: все о рамках уроки лиру html шпаргалка цитатник |
Дополнение к уроку " Рамка с разрывом." |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
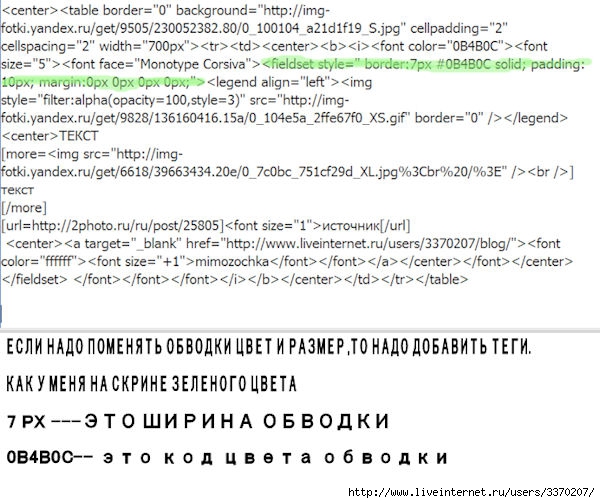
Если нужно поменять цвет и размер обводки
Урок рамки с разрывом
................................
....................................

Вот эти теги кроме последнего fieldset.
Поставьте их как на скрине .Когда процитируете увидите теги.
.......................................
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Часть 19 - Перевод урока"Tag Mysystere de janvier"
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Урок"Фон под запись с обводкой и картинкой в разрыве. |
Это цитата сообщения mimozochka [Прочитать целиком + В свой цитатник или сообщество!]
Вот скрин,где цветом я отметила,что куда вставлять.

Красный---это адрес фона рамки
бирюзовый 700px--- ширина рамки
Желтый ----цвет текста
Розовый 5 -----размер текста
Черный left---- это место разрыва рамки,у меня слева. (Можно поменять на center или right)
Бежевый----адрес картинки в разрыв
Лиловый----адрес картинки для кат
Салатовый--- адрес ссылки откуда запись взяли
Зеленый----адрес дневника вашего и ник
Если вам надо уменьшить картинку подставьте значения width"100px"или другой размер сразу после кавычек адреса картинки.
А здесь в окошке код этой рамки. Только вам подставить свои значения.
Надеюсь вам понятно.Удачи!
Серия сообщений "мои уроки":
Часть 1 - Урок делаем рамочку в фотошопе.(для новичков)
Часть 2 - Урок рамка фотошоп с картинкой. в Photoshop CS5 .
...
Часть 15 - Урок"Делаем рамку 8 слоев" (по просьбе)
Часть 16 - Перевод урока"Adorable" для Корела
Часть 17 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Часть 18 - Дополнение к уроку " Рамка с разрывом."
Часть 19 - Перевод урока"Tag Mysystere de janvier"
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Меняем рамки |
Это цитата сообщения Иннушка [Прочитать целиком + В свой цитатник или сообщество!]
|
Сплошная рамочка
 |
Точечная рамочка
 |
Двойная рамочка
 |
|
Пунктирная рамочка
 |
Внутренняя рамочка
 |
Внешняя рамочка
 |
|
Вогнутая рамочка
 |
Выпуклая рамочка
 |
border-width - задает толщину всех границ элемента.
Толщина может быть задана числовым значением (в пикселях). Также доступны три предопределенных значения: thin, medium, thick, рисующие тонкую, среднюю и толстую линию соответственно. Значение по умолчанию medium.
border-style задает тип границ элемента.
border-color задает цвет границ элемента страницы. Может принимать значение transparent для задания невидимой, но имеющей ширину границы.
Может быть задано от одного до четырех значений. Если задано одно значение, оно применяется ко всем четырем границам. Если задано два значения, первое относится в верхней и нижней границам, а второе - к левой и правой. Если задано три значения, то первое применяется к верхней границе, второе - к левой и правой, третье - к нижней.
Для установки рамки только на определенных сторонах элемента воспользуйтесь параметрами border-top, border-bottom, border-left, border-right:
border-style: none; - запрещает рисование границы (значение по умолчанию);
|
border задает все свойства границ элемента страницы в один прием. Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.
Вместо многоточия может быть table, blockquote, fieldset, img, p, div, textarea...
|
|
|
|||
|
|
|
|||
|
|
|
Серия сообщений "Черновик":
Часть 1 - КОД РАМКИ + урок
Часть 2 - Бордюры-черные.
...
Часть 34 - Флеш-открытка-шаблон
Часть 35 - Сонник
Часть 36 - Меняем рамки
Часть 37 - Манипуляции с курсором
Часть 38 - Летающая строка
Часть 39 - Меняем курсор на один из стандартных
Часть 40 - Урок"Фон под запись с обводкой и картинкой в разрыве.
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Простая цветная рамка с закруглёнными краями за 5 минут |
Это цитата сообщения Arnusha [Прочитать целиком + В свой цитатник или сообщество!]
Очень удобна, без использования фона, будете только менять цвет фона, который вам удобен. Растягивается вниз, а ширину сами будете менять.
Вот код рамочки
<center><div style="padding:100px;border-radius: 45px;width: 500px; height: px;border: 8px solid #FFFF33;background: #2C55F9;color:#ffffff;margin-bottom:100px;"><td style="padding:20px;text-align:justify"><center><span style="font-family:Times New Roman;color:#FFFFAD;font-size:24px"><i>ВАШ ТЕКСТ
или
КАРТИНКИ</i></center></div>
А ниже немного инфы о тегах в коде рамочки
Метки: уроки лиру html шпаргалка все о рамках цитатник |
По просьбе "скелетик" кода такой рамки. |
Это цитата сообщения nataliya_bezushko [Прочитать целиком + В свой цитатник или сообщество!]
| Код "скелетик" такой рамки. |
Серия сообщений "МОИ УРОКИ":
Часть 1 - Урок 1. Делаем простую рамочку из 2-х слоев.
Часть 2 - Как скопировать код рамки из окошка и перенести рамку в свой дневник.
...
Часть 21 - LiveInternet – Отношения
Часть 22 - Уменьшаем большую картинку.
Часть 23 - По просьбе "скелетик" кода такой рамки.
Метки: уроки лиру html шпаргалка все о рамках цитатник |
Делаем разноцветные рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Делаем разноцветные рамки
Здесь будет ваш текст.
Надеюсь, рамка вам нравится...))
Код рамки:
Метки: уроки лиру цитатник html шпаргалка все о рамках штучки для дневника рамки |
Рамка с круглыми углами. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
А здесь урок по таким же рамкам, но объемным (с тенями и разными углами)
Здесь урок для Яру
Наверно многие, кто сейчас смотрит на рамку ниже, думают, что она сделана в программе Фотошоп...Нет. Она сделана с помощью html-кода, как обычные рамки с прямыми углами. Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю. Я дам "скелетик" кода такой рамки, чтобы подставляя свои фоны и параметры, вы могли без особого труда собрать свою рамочку и объясню как им пользоваться.
|
Код готовой рамки
Метки: уроки лиру цитатник html шпаргалка все о рамках |
Объемные рамки разной конфигурации. Без фотошопа! |
Это цитата сообщения Егорова_Таня [Прочитать целиком + В свой цитатник или сообщество!]
Недавно я давала урок по изготовлению рамок с круглыми углами. Посмотреть его можно здесь. А
Эффект круглых углов виден в браузерах Google Chrome, Mozilla Firefox. В Internet Explorer рамка будет отражаться как обычная с прямыми углами. В других не знаю.
Здесь урок для Яру
|
Код готовой рамки
Код "скелетика" рамки
Метки: уроки лиру все о рамках цитатник html шпаргалка |
Простые рамки с заголовком |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
В этих рамках можно менять цвет и рамки, и заголовка.

Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Метки: штучки для дневника рамки цитатник уроки лиру html шпаргалка все о рамках |
Простые рамки с фоном |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Простые рамки с фоном
|
|
|
Что меняем в формуле?

Для кода цвета, как всегда, пользуемся генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Метки: штучки для дневника рамки цитатник уроки лиру html шпаргалка все о рамках |
Тег FIELDSET |
Это цитата сообщения DED_c_B9ITKU [Прочитать целиком + В свой цитатник или сообщество!]
Чтобы сделать такую рамку, нужно воспользоваться следующим кодом:
<fieldset><legend>Заголовок рамки</legend>
Содержимое рамки (здесь может быть текст, код плеера с музыкой, фото, видео)
</fieldset>
В заголовок также можно вставить все что угодно (фото, видео и др.). Достаточно прописать нужный код вместо фразы "Заголовок рамки".
Используя следующие теги можно задать цвет рамки Fieldset:
<fieldset style="border:1px #00BFFF solid;">
<legend> Содержимое рамки
</fieldset>
Здесь измене стиль рамки, цвет, размер, шрифт заголовка и сожержимого рамки.
Код такой рамки:
<fieldset style="border: #1874CD ridge thick;">
<legend> <b><span style="font-family:Monotype Corsiva;color:#104E8B;font-size:25px">Заголовок</b></span></legend><span style="font-family:Comic Sans MS;color:#8B795E;font-size:14px">Содержимое </span>
</fieldset>
Границы рамок border можете менять на свое усмотрение. Изменить размер, цвет и шрифт текста можете, пользуясь моей инструкцией. Пригодится Вам и таблица цвета HTML
<fieldset>содержимое рамки</fieldset>
Взято ЗДЕСЬ
Метки: уроки лиру html шпаргалка все о рамках цитатник |
УРОКИ по созданию рамочек |
Это цитата сообщения YA_TATIYNA [Прочитать целиком + В свой цитатник или сообщество!]
ИСТОЧНИК |
Метки: уроки фш уроки лиру все о рамках цитатник |
Цветные рамочки для текста |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Вы с легкостью можете менять в них цвет. Достаточно воспользоваться этим генератором цвета
Жмите на любой цвет вращающегося круга, а справа копируйте код нужного вам цвета и вставляйте в формулу рамки
ФОРМУЛА РАМКИ
Метки: генераторы цитатник уроки лиру все о рамках штучки для дневника рамки |
Делаем рамки |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]
Серия сообщений "Делаем рамки":
Часть 1 - Делаем рамки - серия уроков ФШ
Часть 2 - Золотая рамочка с фильтром Factory C в ФОТОШОПЕ
Часть 3 - ДЕЛАЕМ В ФШ РАМКУ С ЗАКРУГЛЕННЫМИ УГОЛКАМИ
Часть 4 - Рамка в ОДИН слой
Часть 5 - Делаем разрезную рамку в ФШ
Часть 6 - УЧИМСЯ ДЕЛАТЬ РАМКУ В ДВА СЛОЯ
Часть 7 - ДЕЛАЕМ РАМКУ В ЧЕТЫРЕ СЛОЯ
Часть 8 - ОТВЕТ ОППОНЕНТУ...))
Часть 9 - Учимся делать рамку в три слоя
Часть 10 - ДЕЛАЕМ РАМКУ В ШЕСТЬ СЛОЕВ
Часть 11 - ДЕЛАЕМ РАМКУ В ВОСЕМЬ СЛОЕВ
Часть 12 - Как вставить ПРОКРУТКУ в пост
Часть 13 - Делаем простую Рамку с двигающимся текстом
Часть 14 - Шаблоны рамок
Часть 15 - КАК СДЕЛАТЬ "ЗАСНЕЖЕННУЮ" РАМОЧКУ В ФШ
Часть 16 - Делаем ФШ разрезную рамку с обрамлением
Часть 17 - Делаем ФШ-рамку
Часть 18 - ЗАГИБАЕМ УГОЛОК
Часть 19 - Урок для КОРЕЛА "Monika"
Часть 20 - Урок - Рамочка многослойная в ФШ
Часть 21 - Учимся делать рамку для записи в 2 слоя
Часть 22 - Урок "Рамочка сделанная в Фотошопе"
Часть 23 - УРОК = КАК Я ДЕЛАЮ РАЗРЕЗНУЮ РАМОЧКУ В ФОТОШОП
Часть 24 - Делаем ФШ рамку с помощью бордюрных масок
Часть 25 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 26 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 27 - Делаем в ФШ рамку для видео
Часть 28 - Делаем "рваную" рамку
Часть 29 - Как сделать рамочку в ФШ (1-я ЧАСТЬ урока) - урок от Мираж
Часть 30 - Как сделать рамочку в ФШ (2-я ЧАСТЬ урока) - урок от Мираж
Часть 31 - Делаем ФШ рамку - видео-урок
Часть 32 - Делаем рамку в Корел
Часть 33 - Простая рамка для записи с часиками
Часть 34 - Урок как сделать закругления по краям рамки и "кармашки"
Часть 35 - Цветные рамочки для текста
Часть 36 - Простые рамки с заголовком
Часть 37 - Простые рамки с фоном
Часть 38 - Прерывистые рамки для текста
Часть 39 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
Часть 40 - Как сделать разрезную рамку в ФШ
Часть 41 - Коды для Мейла и ЛиРу
Часть 42 - Делаем разрезную рамку в ФШ
Метки: уроки лиру все о рамках цитатник |
Расположение музыки на картинке |
Это цитата сообщения Lyudmila_Lyu [Прочитать целиком + В свой цитатник или сообщество!]
Формулы общеизвестные. На авторство не претендую.
Вверху слева
Вверху центра
Вверху справа
Внизу слева
Внизу центра
Внизу справа
Серия сообщений "=ЛиРу/ формулы":
Часть 1 - Расположение музыки на картинке
Часть 2 - Урок по таблицам. Формулы
Часть 3 - Коды оформления блога
...
Часть 40 - Красивые рамки с уголками
Часть 41 - Двигаем текст или картинку в дневнике
Часть 42 - Урок. Вставляем вертикальные разделители
Серия сообщений "=уроки по музыке":
Часть 1 - Расположение музыки на картинке
Часть 2 - Как загрузить музыку в раздел "Музыка" на ЛиРу?
Часть 3 - Музыку загружаем в дневник ( 2 способа)
...
Часть 25 - Как сделать музыкальную открытку
Часть 26 - Учимся делать музыкальную картинку
Часть 27 - Делаем музыкальную открытку
Метки: уроки лиру html шпаргалка все о рамках цитатник |
ЕСЛИ ТЕКСТ ВЫХОДИТ ЗА ПРЕДЕЛЫ РАМКИ (УРОК ТАТЬЯНЫ ЕГОРОВОЙ) |
Это цитата сообщения Novichok56 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру все о рамках цитатник html шпаргалка |
Как использовать формулу разрезной рамочки)))Урок для новичков... |
Это цитата сообщения Semenova_Irina [Прочитать целиком + В свой цитатник или сообщество!]

По просьбе ПЧ решила сделать этот пост.
Здесь я расскажу ,как после того ,как вы сделали и загрузили
на фотохостинг свои детали рамочки, можно поставить их в формулу.
Урок как сделать рамочку в фотошопе я рассказывала
Здесь
Метки: уроки лиру все о рамках цитатник |
Код разрезной рамочки для Лиру |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о рамках html шпаргалка цитатник |
Делаем в ФШ рамку для видео |
Это цитата сообщения Лариса_Гурьянова [Прочитать целиком + В свой цитатник или сообщество!]

ПАМЯТКА НАЧИНАЮЩИМ ФОТОШОПЕРАМ
По просьбе Мираж рассказываю как сделать такую рамку под видео с Ютуб.
|
Клипарт "Телевизоры" можно взять ЗДЕСЬ

















Вот мы и получили верх нашей рамки



Получили нижнюю часть видео-рамки




Получили среднюю часть рамки
Ну вот, фотошопная работа закончилась. Теперь идем в блог в новую запись и в формате HTML вставляем следующую формулу:

Будьте внимательны, когда будете вставлять свои значения. Адреса всех частей и ширину рамки вы возьмете с Яндекс.Фотки , когда загрузите туда все три части рамочки.
А код музыки на YouTube получаем так.

Когда вы вставите все значения, то получите такую видео-рамку.
Надеюсь, все было понятно..)) Удачи!
для вас Лариса Гурьянова
Серия сообщений "Делаем рамки":
Часть 1 - Рамочка с бегущими огоньками
Часть 2 - Делаем рамки - серия уроков ФШ
...
Часть 32 - УРОК =ОРИГИНАЛЬНАЯ РАМОЧКА=
Часть 33 - Урок "Как избежать деления рамочки ФШ при написании в ней текста"
Часть 34 - Делаем в ФШ рамку для видео
Часть 35 - Делаем "рваную" рамку
Часть 36 - КОД РАЗРЕЗНОЙ ФОТОШОПНОЙ РАМКИ ДЛЯ Ли.Ру.
...
Часть 38 - ФОРМУЛЫ РАМОЧЕК ДЛЯ МЕЙЛА
Часть 39 - Коды для Мейла и ЛиРу
Часть 40 - Делаем разрезную рамку в ФШ
Серия сообщений "Делаем разные рамки":
Часть 1 - Делаем простейшую рамку в ФШ
Часть 2 - Делаем оригинальную рамку для фото
...
Часть 7 - Делаем ФШ рамку с помощью бордюрных масок
Часть 8 - Экшен для ФШ - красивая рамка
Часть 9 - Делаем в ФШ рамку для видео
Часть 10 - Делаем акцент на картинке
Часть 11 - Добавляем к анимации рамку и подпись
...
Часть 14 - Делаем оригинальную рамку в ФШ - 2
Часть 15 - Делаем художественную рамку в ФШ
Часть 16 - Делаем разрезную рамку в ФШ
Метки: уроки лиру html шпаргалка все о рамках уроки фш цитатник |
Как вставить ПРОКРУТКУ в пост |
Это цитата сообщения M_i_K_a_z_Z_z [Прочитать целиком + В свой цитатник или сообщество!]
Как вставить ПРОКРУТКУ в пост.

Если Вы хотите добавить в свой пост много текста.Есть один вариант как это сделать, чтобы пост не занимал много места и его не нужно было убирать под КАТ.
Например как у меня в данном случае.Нужно просто вставить в пост прокрутку.
А теперь посмотрим из чего состоит прокрутка.
1.scrollbar-face-color - это цвет передней стороны панели прокрутки
2.scrollbar-shadow-color - это цвет нижней и правой граней панели прокрутки.
3.scrollbar-highlight-color - это цвет верхней и левой граней панели прокрутки
4.scrollbar-3dlight-color - это цвет отсвета.
5.scrollbar-track-color - это цвет полосы, по которой "ходит" панель прокрутки.
6.scrollbar-arrow-color - это цвет треугольника на верхнем и нижнем квадратах.
7.#FFFFFF - это коды цвета, которые можно менять.
Не обязательно использовать все теги.
Я использую только те при помощи которых можно поменять цвет прокрутки.
Чуть ниже можно скопировать код ПОСТА С ПРОКРУТКОЙ,
который Вы потом будете вставлять в свой пост.
В коде где написано. КОД КАРТИНКИ.
Загружаете картинку через Радикал фото.Код берёте под №1.
Меняете только размеры картинки width="480" height="280"
Если вставляете через Лиру тогда вам нужна только та часть кода,
что находится внутри кавычек.
Дальше! Там где написано РАЗМЕР ПРОКРУТКИ.
Меняем эту надпись на цифры размера КАРТИНКИ.
В моём случае height="280".
Тоесть вместо слов РАЗМЕР ПРОКРУТКИ я ставлю"280"
Это нужно для того чтобы прокрутка не вылезала за размеры картинки или не была меньше её.Хотя размер прокрутки можете делать любой.Так просто красивее.
Идём дальше.Где написано ФОН ДЛЯ ТЕКСТА.
можно поставить фон.
Так же через радикал фото код под №1.
Или через Лиру так же как мы вставляли код картинки.
В моём случае я не стала добавлять Фон для текста.
И самое основное.
Где написано ВАШ ТЕКСТ.
Пишите свой текст.
Но ПРОКРУТКА начинает появлятся тогда,когда написано много текста.
Вот и всё удачи вам в оформлении.
Код ПОСТ С ПРОКРУТКОЙ.
Серия сообщений "Разное":
Часть 1 - Коды оформления блога
Часть 2 - Как вставить ПРОКРУТКУ в пост
Часть 3 - Делаем баннер
Часть 4 - Ассорти новогодних ссылок
...
Часть 13 - [ Анимация, РixelArt: лето, разное ]
Часть 14 - Красивые кнопочки-переходы осенние+код!
Часть 15 - Линеечки для форумов и блогов
Метки: уроки лиру html шпаргалка все о рамках цитатник |
05_стили текста и рамок (работающие на Li.ru) |
Это цитата сообщения паганафора [Прочитать целиком + В свой цитатник или сообщество!]
Ваапщето, сей пост сложно усвоить без представления о CSS, но тем, кто хоть чутка рубит, эта шпора поможет оформлять свой контент))))))))
Все эти свойства можно использовать в практически всех тегах.
подробности в сплывающих подсказках (наведи мышку на любое свойство)
а дальше всё просто:
1) выделяете нужный код
2) перетягиваете его в style="" между кавычек
3) готовый код вставляете в нужный тег
4) Все браузеры, в зависимости от настроек, отображают это слегка по-разному, посему тут есть кнопочки "очистить" и "восстановить" для приведения этой штуковины в исходное положение))
5) если будут вопросы - телеграфируйте! чем смогу, помогу))))
пример: <b style="background:Orange; border:double #FF4500 8px;">ваш текст</b>
результат: ваш текст
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Простая формула для обрамления картинки для тех, кто не владеет фотошопом |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру html шпаргалка цитатник все о рамках |
Обрамляем картинку в рамку. |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: уроки лиру все о рамках цитатник |
Урок по созданию красивой рамочки от MissKcu |
Это цитата сообщения MissKcu [Прочитать целиком + В свой цитатник или сообщество!]
Перейдя по ссылке,
Вы увидите пост-пример
http://www.liveinternet.ru/users/misskcu/post207689028/
Материал, который понадобится Вам для работы:
Урок "Кнопка Источник в расширенном редакторе." http://www.liveinternet.ru/users/misskcu/post197213277
Код 8-слойной рамочки
Адрес сайта "Радикал.ру" http://www.radikal.ru/
Адрес сайта "Писец" http://4maf.ru/pisec/
Урок по работе на сайте "Писец" http://www.liveinternet.ru/users/misskcu/post194404383
Сайт "Привет.ру " http://privet.ru/
Урок "Как создать плейлист на Привет.ру" http://www.liveinternet.ru/users/misskcu/post200961476
Серия сообщений "Мои уроки по Ли.ру":
Часть 1 - Урок создания прозрачного фона от MissKcu
Часть 2 - Как вставить разделители в пост. Урок от MissKcu
...
Часть 11 - Урок по написанию поста на Ли.ру от MissKcu
Часть 12 - Урок по созданию рамочек с разрывом от MissKcu
Часть 13 - Урок по созданию красивой рамочки от MissKcu
Часть 14 - Сайт анимации.
Часть 15 - Как изменить фон сообщений в понравившемся дизайне для днева.
Часть 16 - Урок об написании постов на Ли.ру от MissKcu
Часть 17 - "Как поставить картинку в Рубрику". Урок от MissKcu
Часть 18 - Урок " Делаем бесшовные фоны программой 20 на 20"
Метки: уроки лиру все о рамках цитатник |
Рамочка для записи,прокрутка для текста |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать прокрутку длинного текста
Этот код вставляем перед текстом закрывающий тег < /div > P.S.Текст заключенный между этими тегами < pre > Ваш текст < /pre >, будет находиться в прокрутке Наталья |
Читать далее
Метки: уроки лиру html шпаргалка все о рамках цитатник |
Делаем простую рамочку |
Это цитата сообщения Наталья_Петрова11 [Прочитать целиком + В свой цитатник или сообщество!]
 Здесь берем код простой рамочки Новичкам всегда сложно разобраться в кодах из которых состоит рамочка,в этом уроке мне хотелось показать наглядно этот "бутерброд")))) Не знаю получилось ли,но я старалась)) |
Метки: уроки лиру все о рамках цитатник |
Формулы для обычных рамочек, общие для Ли.ру и Блогов Мэйл.ру |
Это цитата сообщения La-Perla_Margarita [Прочитать целиком + В свой цитатник или сообщество!]
|
 Код для Мэйл-ру
Код для Мэйл-ру
Лучшая благодарность - нажатие зеленой кнопочки НРАВИТСЯ

Метки: уроки лиру все о рамках цитатник |
ФОРМУЛЫ ТАБЛИЦ ДЛЯ КАРТИНОК С ОКОШКАМИ |
Это цитата сообщения undina77 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о таблицах все о рамках цитатник html шпаргалка |
Рамки из слоёв цвета. |
Это цитата сообщения fatima62 [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о рамках цитатник |
Как сделать подпись к рамочке. |
Это цитата сообщения Гриола [Прочитать целиком + В свой цитатник или сообщество!]
Дополнение к посту Рамочка? Это просто.
Сделанную "собственными руками" рамочку, конечно, хочется подписать.
Для этого сначала надо сделать саму подпись. Обычно все рамочки мы подписываем одинаково.
Пишем то слово, каким будем подписывать рамочку. Выбираем шрифт, стиль, размер, цвет. Причём, цвет можно взять любой и менять его уже в самой рамочке. Указываем, как будет располагаться подпись: по центру или прижатой к какму-то краю.
Я сделала вот такую подпись:
Подпись
Нажимаю кнопку ИСТОЧНИК. Там вижу её код. Обычно подпись делается один раз, а потом только вставляется. Поэтому копирую полученный код и где-нибудь записываю (например, в блокноте). Тогда я всегда могу взять её оттуда.
Вот код этой подписи:
Здесь #ff0000 - цвет подписи. Его можно подбирать для каждой рамочки.
Можно сделать подпись бегущей. Для этого вставляем её код ( без указания расположения подписи в строке) в приведённую ниже запись:
И подпись будет бежать:
Вот код этой бегущей подписи. Здесь указано, что она буде бежать в середине строки.
Здесь параметры scrollamount="1" scrolldelay="75" характеризуют скорость, а width="50" - ширину окошка.
Например, поставлю width="150", тогда будет вот это:
Хочу напомнить, что все коды вставляются при нажатой кнопке ИСТОЧНИК.
Серия сообщений "Новичкам":
Часть 1 - Как начать писать сообщения.
Часть 2 - Отношения на ЛиРу.
...
Часть 40 - Рамочки с бордюром.
Часть 41 - Ширина рамочки.
Часть 42 - Как сделать подпись к рамочке.
Часть 43 - Подписываем рамочку.
Часть 44 - О комментариях.
Часть 45 - Как поставить гиперссылку.
Часть 46 - Гиперссылки.
Метки: уроки лиру все о рамках цитатник |
Как делать рамки |
Это цитата сообщения Мариночка-КУКЛА [Прочитать целиком + В свой цитатник или сообщество!]
Если вы хотите научиться делать рамки, то нет ничего проще.
Существует несколько видов кодов, я приведу в пример мой любимый.
*center*>- сообщение будет по центру.
*right*>- сообщение будет справа.
*left*>- сообщение будет слева.
style="WIDTH: 600px; HEIGHT: 150px"
WIDTH- ширина в пикселях
HEIGHT- длина в пикселях.
Метки: уроки лиру все о рамках цитатник |
Простые Рамки для выделения текста |
Это цитата сообщения mirela-MONI4KA [Прочитать целиком + В свой цитатник или сообщество!]
Метки: уроки лиру все о рамках цитатник |
Делаем рамочку не покидая блог |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
Делаем рамочку не покидая блог
1.
|
Метки: уроки лиру все о рамках цитатник |
Коды рамочек для Ли.ру |
Это цитата сообщения Irina_Gizhdeu [Прочитать целиком + В свой цитатник или сообщество!]
1.Рамка в два слоя
------------------------------------------------------------------
2.Рамка в три слоя
------------------------------------------------------------------
3.Рамка в четыре слоя
------------------------------------------------------------------
4.Рамка в шесть слоев
------------------------------------------------------------------
5.Рамка в восемь слоев
------------------------------------------------------------------
6.Окошко для кода
------------------------------------------------------------------
7.Фотошопная рамка
------------------------------------------------------------------
8.Музыкальная открытка
Серия сообщений "коды рамочек":
Часть 1 - 8.Рамки для выделения текста.
Часть 2 - Простые Рамки для выделения текста
Часть 3 - рамочка моя из рамочника(образец с бордюром inset-вогнутым)
Часть 4 - Коды рамочек для Майла
Часть 5 - Коды рамочек для Ли.ру
Часть 6 - Он пишет ей письма...
Часть 7 - Делаем рамочки
Часть 8 - Моя рамочка простая
Метки: уроки лиру все о рамках цитатник |








 Я уже приводил пример
Я уже приводил пример 
 Многие делают рамочки по формулам
Многие делают рамочки по формулам