-Приложения
 Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом!
Дешевые авиабилетыВыгодные цены, удобный поиск, без комиссии, 24 часа. Бронируй сейчас – плати потом! Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо
Я - фотографПлагин для публикации фотографий в дневнике пользователя. Минимальные системные требования: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. Возможно это будет рабо ОткрыткиПерерожденный каталог открыток на все случаи жизни
ОткрыткиПерерожденный каталог открыток на все случаи жизни Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее
Всегда под рукойаналогов нет ^_^
Позволяет вставить в профиль панель с произвольным Html-кодом. Можно разместить там банеры, счетчики и прочее Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
Онлайн-игра "Большая ферма"Дядя Джордж оставил тебе свою ферму, но, к сожалению, она не в очень хорошем состоянии. Но благодаря твоей деловой хватке и помощи соседей, друзей и родных ты в состоянии превратить захиревшее хозяйст
-Музыка
- Группа "Белый день" - "Галина".
- Слушали: 2286 Комментарии: 10
-Всегда под рукой
-Рубрики
- FAQ (673)
- FAQ по ЛиРу (65)
- Legionary (48)
- Rost (24)
- Silvestr (22)
- Вирусы (11)
- Как заработать на блогах (28)
- Начинающий лирушник (74)
- Новичкам (58)
- Оформление дневника (33)
- Полезные советы разные (139)
- Программы (55)
- Программы 2 (81)
- Уроки (49)
- Фоны/схемы для дневника/Как делать (42)
- GIMP 2 (8)
- HTML (195)
- HTML для начинающих (51)
- Изучаем HTML (8)
- Оформление (21)
- Работа с текстом (65)
- Разделители (10)
- Таблицы (30)
- Теги (18)
- Photoshop (607)
- Видеоуроки (15)
- Глиттеры (11)
- Градиенты (4)
- Кисти (3)
- Клипарты/фоны (118)
- Коллажи (28)
- Маски (29)
- Паттерны (9)
- Стили (2)
- Уроки (163)
- Уроки - 2 (116)
- Фильтры и плагины (44)
- Хитрости Photoshop (50)
- Анимация (43)
- Блоггер (61)
- Видео и аудио аппаратура (18)
- Вкусности кулинарные (1110)
- Аэрогриль/Мультиварка/Пароварка/Хлебопечка (4)
- Борщ (24)
- Заготовки на зиму (212)
- Запеканки/Суфле/Омлеты/Рулеты/Пудинги (25)
- Каши (7)
- Колбаса/Сосиски/Мясо - домашняя еда (1)
- Курица/Индейка (28)
- Микроволновка (7)
- Мясо/Мясопродукты (96)
- Наливки/Настойки/Самогоночка (11)
- Овощи. (105)
- Окрошка (3)
- Диетические/Постные блюда (17)
- Вторые блюда (17)
- рецепты от Валентины Цуркан (7)
- Рыба/Нерыбные продукты моря (72)
- Салаты/Закуски (108)
- Сало/Колбаса (31)
- Советы/Секреты/ Подсказки (84)
- Соусы/масло/маринады/соусы (28)
- Супы (42)
- Сыры (5)
- Тесто - пироги/пирожки/блины, пельмени, манты, хан (172)
- Торты (30)
- Фрукты (2)
- чай/кофе/напитки/специи/советы разные, хитрости (45)
- Вышивка (221)
- Вышивка гладью (33)
- Вышивка крестом (188)
- ВЯЗАНИЕ (3750)
- Джемперы/ Свитера/ Жакеты/ Кардиганы/ Кофты/Юбки (67)
- Бактус/Снуд/Шарф/Капюшон (21)
- Береты крючок/спицы (100)
- Видео уроки/рукоделие (131)
- Всякие полезности/Программы/Ссылки/Словари (311)
- Вязание крючком (498)
- Вязание спицами (361)
- Вязанные цветы/бабочки/паучки (104)
- Горловина, рукав, край, реглан (88)
- Жаккарды (82)
- Журналы и книги (335)
- Ирландское/Румынское кружево (23)
- Кауни/ Изделия из Кауни (9)
- Резинка/Набор петель/Закрытие/Пройма/Росток/ (34)
- Манишки/Кокетки/Воротники (17)
- Мотивы / Кайма (138)
- Нукинг/Тунисское/Боснийское вязание (13)
- Перчатки и варежки (84)
- Пледы, пуфы, коврики. подушки (113)
- Плетение шнуров/корзин/разное (50)
- Прихватки/Чехлы (47)
- Пэчворк (лоскутная техника) (45)
- Салфетки/Воротники/Покрывала вязанные (184)
- Тапочки и носки (326)
- Узоры крючком (195)
- Узоры спицами (124)
- Уроки вязания (442)
- Филейка (16)
- Шали/шарфы/накидки/болеро/топ/пончо (297)
- Шапки (38)
- Шапки женские (178)
- ЭнтрЕлак (5)
- Дача (304)
- Деревья/Кустарники (37)
- Дизайн (104)
- Живность на даче (1)
- Интерьер (17)
- Овощи (82)
- Рассада/Удобрения/ (47)
- Теплицы/Грядки (18)
- Фрукты/Ягоды (10)
- Цветы (41)
- Декупаж (4)
- Деньги (15)
- Детское вязание (518)
- Жилеты/Лосины (15)
- Кофточки, комбинезоны, манишки (94)
- Платья, сарафаны (236)
- Размеры одежды (10)
- Шапочки крючком (170)
- Шапочки спицами (86)
- Диеты (10)
- Для дома: полезное/нужное (188)
- Здоровье (489)
- ЗОЖ (204)
- Лечение травами - народные рецепты (87)
- Полезные советы (212)
- Интересное/Интересные ссылки/Важно знаит (192)
- Кино (32)
- Красота/Фото (100)
- Любимая музыка (167)
- Мастер-классы (103)
- Мои схемы (6)
- Молитвы (27)
- Иконы (17)
- ПК. Это нужно знать (136)
- Подушки (107)
- Полезные программы (44)
- Поэзия/Литература/Живопись (34)
- Сделай сам (153)
- Сумки (109)
- Цветоводство (13)
- Числа (4)
- Шаблоны для дневника (212)
- Фоны (40)
- шаблоны 1 (59)
- Шитье (530)
- Видеоуроки (37)
- Трикотаж (6)
- Головные уборы (11)
- Детское платье (3)
- Жакеты/Костюмы (15)
- Журналы/Книги (27)
- Легкое женское платье/белье (184)
- Нужная/Важная информация (88)
- Переделки/Разные мелочи (113)
- Поясные изделия/юбки/брюки/шорты (71)
- Шторы (18)
- шрифты (11)
- Юмор/Поздравления/Открытки (121)
-Друзья
-Постоянные читатели
-Сообщества
-Статистика
Записей: 10127
Комментариев: 10275
Написано: 22321
Серия сообщений "Фоны/схемы для дневника/Как делать":Выбрана рубрика Фоны/схемы для дневника/Как делать.
Часть 1 - Урок по созданию схем, ценная информация.
Часть 2 - Оформление блога: Делаем фон страницы полупрозрачным
Часть 3 - Делаем бесшовную картинку для схемы дневника.
Часть 4 - Бесшовные фоны без Фотошопа
Часть 5 - Как поставить в пост или удалить схему на Лиру.
Часть 6 - Как делать схемы для дизайна своего дневника.
Часть 7 - Проверяем фоны на бесшовность ( или просто веселый сервис)
Часть 8 - Делаем простой прозрачный фон для схемы дневника!
Часть 9 - Создание картинки с прозрачными краями
Часть 10 - Как рассчитать размер фоновой картинки на страницу ДНЕВНИКА?
Часть 11 - Как делать схемы для дневника в фотошопе
Часть 12 - Как сделать бесшовный фон.
Часть 13 - Урок по созданию фигурного полупрозрачного фона
Часть 14 - Как уменьшить вес картинки через Паинт.
Часть 15 - Как сделать прозрачный фон
Часть 16 - Как сделать бесшовный фон.
Часть 17 - Делаем бесшовный фон онлайн
Часть 18 - Делаем бордюрный фон
Часть 19 - Делаем бесшовный фон
Часть 20 - Делаем фон из анимированной картинки
Часть 21 - Делаем фон в Corel Photo-Paint
Часть 22 - Делаем большую картинку фоном дневника
Часть 23 - Как делать схемы для дневника в фотошопе
Часть 24 - Сделать фон для дневника в фотошопе
Часть 25 - Как делать полупрозрачные с обводкой фоны для дневников
Часть 26 - Отредактированный урок - как делать полупрозрачные с обводкой фоны для дневников.
Часть 27 - Отредактированный урок. Очень обидно..
Часть 28 - Как делать полупрозрачные с обводкой фоны для дневников
Часть 29 - Делаем бесшовные фоны с помощью Mediachance Pattern Studio v5.2.3
Часть 30 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
Часть 31 - Как делать полупрозрачные с обводкой фоны для дневников
Часть 32 - Как уменьшить вес картинки
Часть 33 - Подарок для ПЧ. Схема "Кошки"
Часть 34 - Делаем бесшовные фоны
Часть 35 - Как сделать прозрачный фон у картинки
Часть 36 - ВСЁ о схемах на ЛиРу
Часть 37 - Украшаем бесшовный фон.
Часть 38 - Как делать схемы для дизайна своего дневника.
Часть 39 - Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон.
Часть 40 - определить РАЗМЕР МОНИТОРА и УМЕНЬШИТЬ РАЗМЕР ФОНА
Часть 41 - Фоны для блогов ОДНОТОННЫЕ, всех цветов.
Часть 42 - Прозрачный фон
Соседние рубрики: Уроки(49), Программы 2(81), Программы(55), Полезные советы разные(139), Оформление дневника(33), Новичкам(58), Начинающий лирушник(74), Как заработать на блогах(28), Вирусы(11), Silvestr(22), Rost(24), Legionary(48), FAQ по ЛиРу(65)
Другие рубрики в этом дневнике: Юмор/Поздравления/Открытки(121), шрифты(11), Шитье(530), Шаблоны для дневника(212), Числа(4), Цветоводство(13), Сумки(109), Сделай сам(153), Поэзия/Литература/Живопись(34), Полезные программы(44), Подушки(107), ПК. Это нужно знать(136), Молитвы(27), Мои схемы(6), Мастер-классы(103), Любимая музыка(167), Красота/Фото(100), Кино(32), Интересное/Интересные ссылки/Важно знаит(192), Здоровье(489), Для дома: полезное/нужное(188), Диеты(10), Детское вязание(518), Деньги(15), Декупаж(4), Дача(304), ВЯЗАНИЕ(3750), Вышивка(221), Вкусности кулинарные(1110), Видео и аудио аппаратура(18), Блоггер(61), Анимация(43), Photoshop(607), HTML(195), GIMP 2(8), FAQ(673)
Урок по созданию схем, ценная информация. |
Это цитата сообщения НикТо_Не_УзНаЕТТ [Прочитать целиком + В свой цитатник или сообщество!]
Урок : создания схем .
В этом уроке, я расскажу вам как делать всех-волнующие схемы, т.е дизайны =)
1. Для того, что-бы не портить СВОЙ дизайн , и вечно его не менять, сделай новый днев, чисто для создания схем. У меня такой есть. "Дизайн и дизайн" называется.
2. Зайди в настройки>>настройки дизайна

3. Начинай творить!!Сделала схему? Под "Предпросмотром" картинкой с просмотром дизайна есть окошко , в нем написанно "Придумайте и введите название цветовой схемы" , введи название.
4. Далее Около твоего названия есть пустой квадратик, около него написанно "Сохранить набор цветов как схему " нажми на квадратик , появиться галочка. =)) 
5. Ниже нажимай, "внести изменения"
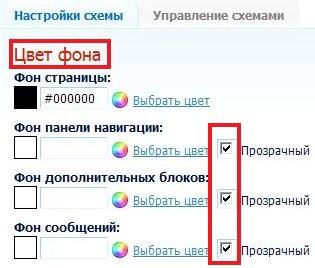
6. Далее иди в самый верх страницы. Над словами "Цвет фона" есть окошко "настройки схемы" рядом с ним, "Управление схемами"Нажимаем туда. =)

7. Появилось новое окно =)) Нажимай на названи своей схемы =))

8. рядом есть "Код для обмена". Копируй его.
9. И вставляй этот код в пост!!))))Схема готова!!
|
Метки: схема дизайн создание оформление |
Оформление блога: Делаем фон страницы полупрозрачным |
Это цитата сообщения Жагуара [Прочитать целиком + В свой цитатник или сообщество!]
Оформление блога: Делаем фон страницы полупрозрачным
Наверное Вы замечали, что в некоторых дневниках фон страницы сделан так, что основной фон как бы просвечивает сквозь него. Давайте научимся делать так же ) Для этого нам понадобится Фотошоп и немножко терпения.
1. Открываем программу Фотошоп и в нем создаем новый документ с такими параметрами:

(Transparent = Прозрачный)
|
Метки: схемы фоны уроки |
Делаем бесшовную картинку для схемы дневника. |
Это цитата сообщения tinochka1956 [Прочитать целиком + В свой цитатник или сообщество!]
Для этого берем любую понравившуюся вам картинку(предварительно уменьшив ее размер да 550-500 px по ширине - ФШ - изображение-изменить размер),идем в ФШ и используем фильтр Mehdi Seamless Border 2

free image host
Применяем его дважды!!!! Первый раз с такими настройками

myspace image uploader
Второй раз

free image hosting
Т.е сначала мы смягчаем края картинки по вертикали,а затем по горизонтали.
Затем сохраняем картинку в JPEG и следим за весом картинки,она не должна превышать 78 Кб

upload image
С такой картинкой ваш дизайн будет выглядеть без всяких стыков и погрешностей.
Желаю Вам творческих успехов!
Серия сообщений "уроки":
Часть 1 - Делаем маску-рамку.
Часть 2 - Сочетание цветного и черно-белого в одном фото.
...
Часть 98 - УРОК -КАК СДЕЛАТЬ МИГАЮЩИЙ ЭФФЕКТ
Часть 99 - Рисуем и анимируем огонь в камине
Часть 100 - Урок от NATALI:Учимся работать с каналами
|
Метки: делаем бесшовную картинку для схемы дневника. |
Бесшовные фоны без Фотошопа |
Это цитата сообщения Margosha67 [Прочитать целиком + В свой цитатник или сообщество!]
Замечательная программа 20/20 v2.2 с помощью которой за три секунды можно сделать бесшовный фон из любой картинки!!! Особенно пригодится тем, кто делает рамочки и не работает с фотошопе...
|
|
Метки: faq для начинающего лирушника |
Как поставить в пост или удалить схему на Лиру. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
Продолжаем тему СХЕМОК для дизайна вашего дневника.
Вы уже знаете как сделать свой дизайн.
А в этом уроке я объясню как поделится этой схемкой с другими,
сделав пост со схемой.Или удалить не нужные схемы.
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
Когда вы сделали свою схему её можно поставить в ваш дневник.
Куда захотите(в пост)или просто в днев.
Как это сделать?
3.Жмём на надпись
4.Выделили нужную схему.И ждёте когда появится Код для обмена.

ЗДЕСЬ далее...
|
Метки: faq для начинающего лирушника |
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.

3.а)Если вы хотите чтобы ваш дизайн состаял не из картинок а просто из цветовой гаммы тогда вам нужна таблица с ЦВЕТОМ ФОНА.Подбираете цвета какие хотите,смотрите внизу предпросмотр.Если вас всё устраивает ставите галочку напротив-Сохранить набор цветов как схему.И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
|
Метки: faq для начинающего лирушника |
Проверяем фоны на бесшовность ( или просто веселый сервис) |
Это цитата сообщения Legionary [Прочитать целиком + В свой цитатник или сообщество!]
Еще один полезненький сервис. Ничего сверх умного он не делает, но время сэкономить реально может:)
Проверяем фоны на бесшовность
Все что нам надо,-прямая ссылка на картинку, фон. Переходим на страничку сервиса, вставляем в окошко нашу ссылку и жмем либо первую ссылку - "Посмотреть на этой страничке" либо кнопку в самом низу:)
Зачем это надо?
Подбирая бесшовный фон для дневника, например, мы часто сталкиваемся с тем, что фон оказывается со стыками. Ибо попадаются врунишки, и фон ничуть не бесшовный... А лазить по настройкам дневника, чтобы посмотреть как будет смотреться тот или иной фон на страничке- мучительное занятие:)
Читать дальше > > >
|
Метки: faq для начинающего лирушника |
Делаем простой прозрачный фон для схемы дневника! |
Это цитата сообщения Monro-Designs [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: faq для начинающего лирушника |
Создание картинки с прозрачными краями |
Это цитата сообщения Anela-Alena [Прочитать целиком + В свой цитатник или сообщество!]
Урок от NATALI:
В этом уроке будем учится создавать картинку с прозрачными слоями…Потом такие картинки очень удобно использовать в своих коллажах ..Эффект получается потрясающий…
Вот мои дорогие ,смотрите какие получаются коллажи из картинок с прозрачными краями,самое главное правильно подобрать их по фону и цвету...

Вот эта картинка -коллаж состоит из четырёх картинок,но составляет как-бы одно целое...
архив урока на скачку: http://turbobit.net/2qqnkgj74mqr.html

Серия сообщений "Уроки от NATALI":
Часть 1 - Маленькие хитрости фотошоп
Часть 2 - Плагины - Хero classiс
...
Часть 15 - Corel Paint Shop Pro Photo X2.exe
Часть 16 - Блик на невидимом узоре.
Часть 17 - Создание картинки с прозрачными краями
Часть 18 - Красивый эффект движения
Часть 19 - Иллюзия движения при помощи света и тени
...
Часть 90 - Бродилочка по УРОКАМ NATALI
Часть 91 - Урок от NATALI:Зимние эффекты плагином Альен Скин
Часть 92 - Урок от NATALI:Маленькие хитрости в фотошопе
|
Метки: faq для начинающего лирушника |
Как рассчитать размер фоновой картинки на страницу ДНЕВНИКА? |
Это цитата сообщения zufer [Прочитать целиком + В свой цитатник или сообщество!]
Шаблон для уточнения размера фоновой картинки на свою страницу!!
( ИДЕЯ такова: примеряешь СХЕМКУ, и по линейкам снимаешь
размер видимого окна своей страницы дневника).
По данным размерам изготавливаешь, или заказываешь
фоновую картинку на страницу,
учитываю – чтобы вес картинки был не более 80 Кб.
Например:
у меня монитор 15 дюймов, (размер экрана 1024 х 768 пикс.), а
размер требуемой картинки на страницу зависит от применяемого БРАУЗЕРА:
1) Для Internet Explorer - составляет: 1010 х 545 пикс.
2) Для Mazilla Firefox - 1000 x 500 пикс.
3) Для Opera 980 x 635 пикс.
(это мои размеры,, на моем экране, а у ТЕБЯ ? ? ?,
== ВОТ ЭТОТ РАЗМЕР И БУДЕТ РАЗМЕРОМ
ДЛЯ ФОНОВОЙ КАРТИНКИ НА ТВОЮ СТРАНИЦУ!! ==
(значит, если я возьму картинку по размеру экрана монитора,
то у меня в дневнике она с нижней стороны будет не видима на
220, 270 и 130 пикс. сооветственно, в зависимости от того, какой БРАУЗЕР стоит у ТЕБЯ ).
Поэтому, если заказываешь фоновую картинку на страницу дневника - ЗАМЕРЬ !!
А если в картинке нежелательна обрезка краев?
Порою смотришь альбом, и если эта единая картинка фона,
то чувствуется, что в нижней части экрана часть картинки невидима!
Чтобы избавиться от этого, применяют бесшовные фоны,
которые собраны из повторяющихся кусочков,
(но, как это не называй, все – равно выглядит как.......штопанные брюки !
Присмотритесь к альбомам:
большинство – блестят и сверкают словно. Новогодние елочки!!
А основной фон страницы блеклый, мало – привлекательный, отталкивающий,
да еще и оформлен бесшовной картинкой………..
Я хочу, чтобы фон был единой, красивой картинкой,
которой тоже можно любоваться и где нежелательна обрезка краев,
и её можно было бы менять как …перчатки…..……
Не понравилось? ПОЖАЛУЙСТА! НОВУЮ!
И она будет точно по размеру твоего ВИДИМОГО (индивидуального) окна дневника!
Особенно, я думаю, сия информация будет полезна дизайнерам ФОНА дневников ! ! !

Автор: zufer
Создана: 17.12.2010 12:06
Скопировали: 23 раз
Установили: 12 раз
Примерить схему |
Cохранить себе
|
Метки: схемы полезные советы |
Как делать схемы для дневника в фотошопе |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Попробую рассказать и объяснить, как я делаю свои схемки для дневника. У меня фотошоп CS3.
1.Открываем в фотошопе понравившуюся картинку
2. Открываем новый документ со следующими параметрами - 1440на 750 пикселей
3. С помошью инструмента - перемещение - перетаскиваем нашу картинку на новый документ
Должно получиться так
4. Немного корректируем параметры- Редактирование-трансформирование-масштабирование
Параметры масштаба мы изменяем или в строке верхней или с помощью мышки (кликаем и растягиваем)
5. После того как мы определились с параметрами, кликаем мышкой на инструмент перемещение (самый верхний в панели инструментов) и подтверждаем результат
6. У нас имеется два слоя. Делаем активным первый слой (просто жмем на него мышкой и он должен выделиться)
7. Далее в палитре цветов выбираем цвет наиболее близкий к основному цвету картинки
8. После того как выбрали цвет, мы его копируем
и вставляем цифры цвета в окошко настроек дневника на ли.ру
9. Далее переходим к нашему документу))
ДОбавляем векторную маску
9. Далее в панели инструментов выбираем инструмент заливка
жмем на него и выбираем инструмент - градиент
10. Далее наводим курсор мышки на край нашей основной картинки и ведем мышку к центру
ПРи этом градиент должен быть выбран такой
Видно как граница между большим выбранным нами цветом фона и картинкой исчезает. Вы можете эксперементировать по своему усмотрению.
У нас получилось примерно так
11. Сохраняем наш документ
12. Наш документ может весить больше чем необходимо, поэтому выставляем его вес
Выставляем нужный нам размер файла
13. После оптимизации веса - сохраняем
14. Загружаем нашу картинку в настройках дизайна дневника и выбираем параметры загрузки - по вертикали
Это для того, чтобы картинка не повторялась.
15. Далее делаем прозрачный фон для записей. Этот урок можно посмотреть тут
|
Метки: схемы полезные советы |
Как сделать бесшовный фон. |
Это цитата сообщения Mademoiselle_Viv [Прочитать целиком + В свой цитатник или сообщество!]
Метки: фоны как делать |
Урок по созданию фигурного полупрозрачного фона |
Это цитата сообщения Солнечный_лис [Прочитать целиком + В свой цитатник или сообщество!]
Создаем новый файл с размерами 870 на 50 пикс белый

Метки: фотошоп уроки |
Как уменьшить вес картинки через Паинт. |
Это цитата сообщения Милолика_Покровская [Прочитать целиком + В свой цитатник или сообщество!]
|
|
Метки: faq для начинающего лирушника |
Как сделать прозрачный фон |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Может, новичкам в фотошопе пригодятся эти рекомендации. Искала в интернете подобную инструкцию, и не нашла. Везде на форумах все в один голос кричали, что прозрачный фон сделать очень трудно и кропотливо. Однако это не так.
Сделать прозрачный фон очень легко. Нужно открыть в фотошопе новый документ, и в параметрах задать "прозрачность". Размер лучше брать небольшой, где-то 100Х100 пикселей. Далее выбрать "заливку", выбрать из каталога оттенок и залить документ. Уровень прозрачности регулируется функцией "Opacity" (там где показаны действующие слои, в правом нижнем углу). Готово! Нужно сохранить файл с расширением PNG.
Если у вас есть картинка, которую вы хотите сделать прозрачной, ее нужно скопировать, вставить в открытый прозрачный документ, опять-таки функцией opacity отрегулировать уровень прозрачности, и сохранить как PNG файл. Только учтите, что такие файлы по весу несколько больше, чем аналогичный в JPEG, поэтому размер картинки изначально должен быть достаточно небольшим, или придется уменьшать уже готовый прозрачный фон.
|
Метки: faq для начинающего лирушника |
Как сделать бесшовный фон. |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать бесшовный фон для сайта, блога?
На самом деле, это элементарно, если есть Adobe ImageReady. Он обычно устанавливается в комплекте с фотошопом.
Открываем в ImageReady картинку, которую хотим сделать фоном. Идем в меню Filter. Там выбираем функцию Other, а дальше - Tile Maker.
В открывшемся меню будет указано: Width 10%. Это самый оптимальный процент, но можно сделать поменьше или побольше, но не больше 20.
Затем в этом же окошке отжимаем галочку на параметре Resize Tile to Fill Image.
Нажимаем ok.
Готово! Сохраняем. Сохранится это все в формате PSD. Потом открываем это файл с помощью программы просмотра изображений, и сохраняем в формате JPEG. Вот, собственно, и все. Ну и конечно, если файл большого размера, нужно его ужать.
|
Метки: faq для начинающего лирушника |
Делаем бесшовный фон онлайн |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Вот на этом сайте: http://www.bgpatterns.com можно самостоятельно сделать бесшовный фон. Правда, только из имеющихся картинок, что несколько сужает простор для фантазии. Регистрируетесь, идете в My Patterns, дальше выбираете картинку, которую хотите сделать фоном, цвет, справа в окошечке видно, что получается, затем нажимаете Download image, и либо сохраняете сразу на компьютере в формате JPEG, либо открываете с помощью соответствующей программы (там появится окошко, в котором все указано) и сохраняете на компьютере.
Сайт на английском, но разобраться очень просто!
Вот что получилось у меня:

|
Метки: faq для начинающего лирушника |
Делаем бордюрный фон |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
В этом уроке я расскажу, как сделать простенький, но эффектный бордюрный фон, используя клипарт.
Открываем в фотошопе новый файл, параметры - где-то 1100х300 пикселей. Выбираем пипеткой нужный цвет в палитре, а далее с помощью инструмента "заливка" закрашиваем его.
Далее открываем нужный нам клипарт (клипарт - это одиночная картинка в формате PNG, с прозрачным фоном вокруг нее, большой выбор клипарта есть, например, на сайте lenagold.ru).
Выделяем эту картинку, можно с помощью инструмента выделение (находится сверху слева на левой панели инструментов) либо с помощью инструмента "Лассо" - как кому удобнее.
Затем идем в раздел "Редактирование" и нажимаем "Копировать".
Закрываем файл с клипартом, в нашем исходном файле-бордюре нажимаем "Вставить". Как правило, картинка с клипартом очень большая, поэтому займет места много больше, чем исходный файл. Поэтому опять идем в "Редактирование" и нажимаем "Свободная трансформация". Видим, что наш клипарт выделился. Подхоняем до нужных размеров - чтобы картинка "встала" в исходный файл.
Далее двигаем ее немного к левому краю бордюра - не совсем близко, потому что ее будет плохо видно в схеме, но и не совсем по центру. Применяем трансформацию.
Сохраняем результат в формате JPEG.
Готово!
Вот что получилось у меня:

|
Метки: faq для начинающего лирушника |
Делаем бесшовный фон |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
По этой схеме можно очень быстро и легко сделать бесшовный фон.
Открываем картинку-исходник в фотошопе.
Идем в меню "Фильтр", а там - "Другое-Смешение".
Ставим галочку рядом с "Wrap Around". Видим, что появилось две строчки: горизонтальное смешение и вертикальное. Начинаем менять их значения так, чтобы квадратики, на которые разбилась каринка, были более менее одинаковыми.
Например:
Вот мой исходник:
|
Метки: faq для начинающего лирушника |
Делаем фон из анимированной картинки |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать бесшовный фон из анимированной картинки? Такое на самом деле возможно.
Открываем исходную анимированную картинку в Имидж Реди. Что это такое - см. предыдущие записи с тегом "фотошоп". Внизу открывается разверстка. Каждую картинку (слой) из этой разверстки сохраняем в отдельную папку. Затем каждую эту картинку обрабатываем как указано здесь: http://www.liveinternet.ru/users/2670115/post108783007
Сохраняем в формате JPEG. Потом с этой папкой, в которой остались только бесшовные картинки, поступаем вот так: опять идем в Image Ready. Там в меню "File" выбираем "Import". Там - Folder as frames. Далее нужно выбрать вашу папку, в которую вы сохраняли файлы, и нажать OK. Откроется файл, а внизу будет такая разверстка из всех файлов, которые вы сохранили. Вот под этой разверсткой много стрелочек и прочих значков.
Нужно выбрать простую стрелочку, указывающую вправо и нажать на нее. Вы видите, как появилась анимация. Затем нужно в меню Файл выбрать Save Optimized As. Готово! Еще, скорее всего, эту картинку нужно будет уменьшить, чтобы она грузилась на Лиру как фон. Для этого нужно пойти в меню Image, далее - "Размер изображения", уменьшить там размеры, затем опять - "Save Optimized As".
Готово!
|
Метки: faq для начинающего лирушника |
Делаем фон в Corel Photo-Paint |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Если у вас стоит такая программа, как Corel Photo-Paint, можно попробовать сделать достаточно оригинальный бесшовный фон для сайта или дневника.
Открываем картинку, которую будем преобразовывать в фон, затем заходим в меню "Effects", а там - в "Исказить", далее в "Черепицу". Устанавливаем следующие значения: горизонтально - 1-3; вертикально - тоже где-то 1-3; процент наложения - 15-23. В любом случае, надо будет поэкспериментировать, так как для каждой картинки эти значения варьируются. Картинка, скорее всего, будет большой по весу, ее нужно будет дополнительно уменьшить.
Вот что у меня получилось:

|
Метки: faq для начинающего лирушника |
Делаем большую картинку фоном дневника |
Это цитата сообщения Душица [Прочитать целиком + В свой цитатник или сообщество!]
Как сделать так, чтобы большая по размерам картинка, которая бы заполнила все пространство странички, загрузилась фоном дневника?
Вот, скажем, у вас есть картинка 1200х700 пикселей, если бы ее сделать фоновым изображением, она бы встала на всю страничку, и смотрелась бы очень хорошо. Но весит она гораздо больше допустимого уровня - 200 или 300 Кб, а грузить фоном можно не более 78 Кб.
Тогда нужно сделать вот что. Открыть картинку в фотошопе, пойти в меню "Файл", далее "Сохранить для Web". Справа будвт настройки параметров. В окошке Quality нужно уменьшить параметры - тогда вы будете видеть, как в самом низу, под картинкой, меняется ее размер. Также посмотрите, чтобы формат был указан - JPEG - это тоже видно в одном из окошек справа, ближнему к картинке.
Когда доведете картинку до нужного веса - нажимайте ОК. Далее сохраните картинку в формате JPEG в той папке, которая вам нужна.
Иногда перед всеми этими манипуляциями картинку все равно нужно уменьшить именно в размерах - это делается в меню "Изображение" - скажем если ее исходные размеры 1700х1000 - это очень много и даже для интернета она уменьшится не до того уровня, который можно загрузить здесь. Вообще, чтобы картинка встала фоном, можно брать параметры где-то 1100-1300х600-900 - это для стандартного монитора нормально.
Итак, уменьшили картинку. Далее загружаем ее как фон в "Настройках дизайна", и ставим галочку в окошке "Фиксировать фон" - чтобы не видны были стыки при прокрутке экрана.
Готово - вся страничка заполнена одной картинкой.
Вообще же, предварительно эту большую картинку можно сделать бесшовным фоном - тогда стыки в любом случае не будут видны. Как это сделать - рассказано вот тут: http://www.liveinternet.ru/users/2670115/post108783007/
|
Метки: faq для начинающего лирушника |
Как делать схемы для дневника в фотошопе |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Попробую рассказать и объяснить, как я делаю свои схемки для дневника. У меня фотошоп CS3.
1.Открываем в фотошопе понравившуюся картинку
2. Открываем новый документ со следующими параметрами - 1440на 750 пикселей
3. С помошью инструмента - перемещение - перетаскиваем нашу картинку на новый документ
Должно получиться так
4. Немного корректируем параметры- Редактирование-трансформирование-масштабирование
Параметры масштаба мы изменяем или в строке верхней или с помощью мышки (кликаем и растягиваем)
5. После того как мы определились с параметрами, кликаем мышкой на инструмент перемещение (самый верхний в панели инструментов) и подтверждаем результат
6. У нас имеется два слоя. Делаем активным первый слой (просто жмем на него мышкой и он должен выделиться)
7. Далее в палитре цветов выбираем цвет наиболее близкий к основному цвету картинки
8. После того как выбрали цвет, мы его копируем
и вставляем цифры цвета в окошко настроек дневника на ли.ру
9. Далее переходим к нашему документу))
ДОбавляем векторную маску
9. Далее в панели инструментов выбираем инструмент заливка
жмем на него и выбираем инструмент - градиент
10. Далее наводим курсор мышки на край нашей основной картинки и ведем мышку к центру
ПРи этом градиент должен быть выбран такой
Видно как граница между большим выбранным нами цветом фона и картинкой исчезает. Вы можете эксперементировать по своему усмотрению.
У нас получилось примерно так
11. Сохраняем наш документ
12. Наш документ может весить больше чем необходимо, поэтому выставляем его вес
Выставляем нужный нам размер файла
13. После оптимизации веса - сохраняем
14. Загружаем нашу картинку в настройках дизайна дневника и выбираем параметры загрузки - по вертикали
Это для того, чтобы картинка не повторялась.
15. Далее делаем прозрачный фон для записей. Этот урок можно посмотреть тут
|
Метки: фоны схемы |
Сделать фон для дневника в фотошопе |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
Урок 67. Сделать фон для дневника в фотошопе
Сейчас я расскажу как я делаю фоны для дневника - может это и не правильно - но я как делаю - так и напишу)))
Как делать полупрозрачные с обводкой фоны для дневников смотрим урок ![]() бурный поток,
бурный поток,
ИННА очень хорошо и подробно описывает как сделать фоны для КОММЕНТАРИЕВ,
чтобы они были полупрозрачными - СМОТРИМ ТУТ - http://www.liveinternet.ru/users/2210411/post114196307/page1.html#BlCom537819063
А мы будем делать основную фоновую заставку для дневника - это на любителя,
некоторым нравится повторяющийся фон, но иногда можно и поносить фон,
где только одна картинка - вот об этом я и расскажу.
Картинка должна быть не мелкой - иначе будет как заплатка, можно взять красивые обои большОго размера.
Мне очень нравятся в PNG формате готовые картинки - ![]() Inn_Gallery -
Inn_Gallery -
можно сразу применять, только подложив основной цвет!
Спасибо ей большое! и если честно - у нее можно найти картинку на любой вкус, цвет, размер, настроение и сделать неповторимый дизайн для дневника!!!
вот и свой дизайн, который у меня сейчас я сделала из ее готовой картинки

а мы будем сами делать такие картинки и применять себе на дневник!
Метки: фон фотошоп |
Как делать полупрозрачные с обводкой фоны для дневников |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю в фотошопе CS3 и мой метод основан немного методом тыка, но все-таки попробую объяснить подробно .
.
Если есть терпение, то тогда приступим))
Метки: фоны схемы |
Отредактированный урок - как делать полупрозрачные с обводкой фоны для дневников. |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Очень я злая сегодня.... на все эти так называемые программки по заливанию картинок.
Вот восстанавливала все исчезнувшие картинки с объяснением урока как делать полупрозрачные с обводкой фоны для дневников
Урок восстановлен)))
А я полюбила радикал
Метки: фоны схемы |
Отредактированный урок. Очень обидно.. |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Сегодня пришлось отредактировать урок как делать схемы для дневника в фотошопе
Так как на старом уроке вдруг исчезли картинки, которые я загружала через Smages -хостинг бесплатных изображений.
Этот Smages теперь вообще не открывается который день.
Переделала в Радикале и убедилась, что Радикал все-таки надежнее, хоть и медленнее.
Кому нужен урок, посмотрите у себя, открываются ли картинки и возьмите уже отредактированный урок как делать схемы для дневника в фотошопе
Приношу извинения за технические неполадки.
Удачи 
Метки: фоны схемы |
Как делать полупрозрачные с обводкой фоны для дневников |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю в фотошопе CS3 и мой метод основан немного методом тыка, но все-таки попробую объяснить подробно .
.
Если есть терпение, то тогда приступим))
Метки: схемы фоны уроки |
Делаем бесшовные фоны с помощью Mediachance Pattern Studio v5.2.3 |
Это цитата сообщения Inmira [Прочитать целиком + В свой цитатник или сообщество!]
Обнаружила я эту программу дня 2 назад. Вот пару дней потыкала, чтобы примерно осознать, как ей пользоваться. И мне понравилось :-) Не скажу, что окончательно разобралась, но как-то уловила общую логику. Многое, что делает эта программа - можно в фотошопе ручками :-) Но здесь проще. А в сочетании с шопом - вообще замечательно:-) Хотя, освоила, повторюсь, далеко не совсем, - может и без шопа можно обойтись во многих случаях, а это мне с шопом привычнее.. нинаю(((
Эти фоны я сделала минут за 5, пока писала урок:
 |  |  |
Собственно, делюсь некоторыми усвоенными навыками:-)
Дальше > > >
|
Метки: фоны схемы |
Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон. |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих ПЧ.
Фоновая картинка страницы.

|
Метки: фоны схемы |
Как делать полупрозрачные с обводкой фоны для дневников |
Это цитата сообщения бурный_поток [Прочитать целиком + В свой цитатник или сообщество!]
Я делаю в фотошопе CS3 и мой метод основан немного методом тыка, но все-таки попробую объяснить подробно .
.
Если есть терпение, то тогда приступим))
Метки: схемы фоны уроки |
Как уменьшить вес картинки |
Это цитата сообщения Ledy_OlgA [Прочитать целиком + В свой цитатник или сообщество!]
У Вас есть картинка большого размера, например вот эта - 1680x1050 (320Кб)

нам, для того чтобы использовать ее в качествое фона для дневника, надо не более 80кб
Метки: фотошоп уроки хитрости фоны |
Подарок для ПЧ. Схема "Кошки" |
Дневник |
С уважением, Любава.

Автор: Любава_я
Создана: 28.01.2011 16:51
Скопировали: 22 раз
Установили: 15 раз
Примерить схему | Cохранить себе
|
Метки: схема |
Делаем бесшовные фоны |
Это цитата сообщения Amfidalla [Прочитать целиком + В свой цитатник или сообщество!]
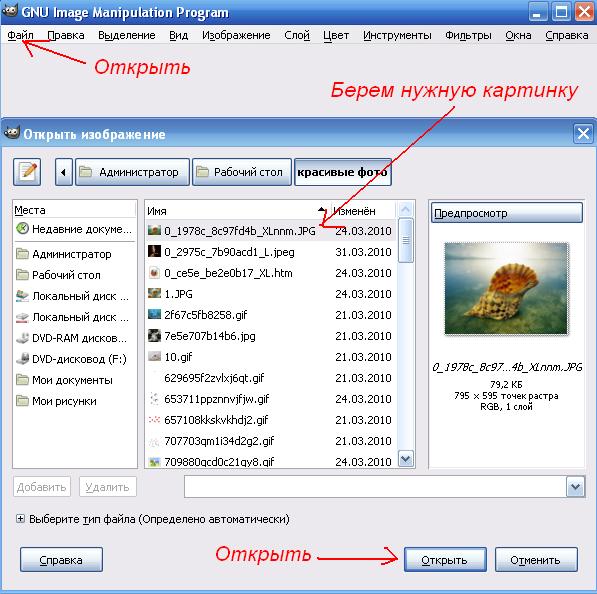
Мне очень нравится делать схемы, это ужасно увлекательное занятие) Так вот, для того, чтоб сделать схему, для нее обязательно нужно изготовить бесшовную картинку. А делается это очень легко! Благодаря программе GIMP , эта программа абсолютно бесплатна и очень удобна в использовании. Вот ссылка, скачиваем, устанавливаем и приступаем.
Запускаем программу, она состоит из трех окошек. Первое- GNU Image Manipulation Program, второе- слои, каналы, контуры... и третье- панель инструментов. В первом окошке нажимаем ФАЙЛ - ОТКРЫТЬ, выбираем картинку для будущего фона.

Теперь открывайте в меню ФИЛЬТРЫ -> КАРТА -> БЕЗ ШВОВ

Ну вот, фон готов. Сохраняем, выбирая пункт СОХРАНИТЬ КАК потому, что вам эта картинка еще может пригодится. Если нет, то тогда просто нажимает сохранить.

Удачи!
***********
Всегда нужно идти в ногу со временем и не стоит себя ограничивать, тем более в таком вопросе как общение. безлимитный тариф мтс позволит вам всегда быть на связи и не заботится о том, сколько же у вас денег снимет со счета тот или иной телефонный разговор.
|
Метки: фотошоп фоны |
Как сделать прозрачный фон у картинки |
Это цитата сообщения ToKiTo4Ka [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фон |
ВСЁ о схемах на ЛиРу |
Это цитата сообщения Дом_советов [Прочитать целиком + В свой цитатник или сообщество!]
Практически всех лирушников интересуют вопросы, связанные с фонами (схемами) для дневников. Как их установить, поменять. редактировать, как изготовить самостоятельно "под себя"? В этом посте собрано всё. что необходимо знать не только начинающему, но и опытному пользователю Liveinternet-сайта. Огромное спасибо
Как сохранить себе схему и использовать её?

Автор: Только_для_женщин
Создана: 24.03.2009 22:21
Скопировали: 476 раз
Установили: 437 раз
Примерить схему | Cохранить себе
Если же без примерки Вы сразу нажали на "сохранить себе", то вы автоматически попадете в подраздел "Управление схемами" в "Настройках дизайна". Вам нужно из открывшегося каталога схем выбрать нужную (на самом деле, та схема, которую вы сохраняли, уже будет выделена курсором и будет первой в списке схем), а далее вам нужно нажать на ссылку "Использовать схему" внизу окошка каталога. Вот и все!
Как работать со схемами и сделать собственный фон для дневника? >>>
|
Метки: лиру схемы дневники |
Украшаем бесшовный фон. |
Это цитата сообщения novprospekt [Прочитать целиком + В свой цитатник или сообщество!]

Украшаем бесшовный фон.
Что бы наш бесшовный фон не был скучным,его можно украсить
Файл-Открыть
Я взяла такую

Снимаем замочек.Кликая по нему,
или перетаскиваем его в корзину .

"Читаем далее"
Серия сообщений "бесшовные фоны":
Часть 1 - Бесшовные "Осенние фоны" .
Часть 2 - ПРОЗРАЧНЫЕ ФОНЫ.
...
Часть 7 - Бесшовные фоны "Камуфляж"
Часть 8 - Анимированный декор.
Часть 9 - Украшаем бесшовный фон.
Серия сообщений "Уроки фотошоп":
Часть 1 - Создаем коллаж в фотошоп.
Часть 2 - Рамочки с помощью маски (урок фотошоп).
...
Часть 25 - Урок для Photoshop CS 5 "Делаем плеер".
Часть 26 - Бесшовный фон с плагином "Mehdi"-"Seamless Borber-2". Урок для Photoshop.
Часть 27 - Украшаем бесшовный фон.
Часть 28 - Две обновленные сборки Adobe Photoshop CS5.
Метки: урок фотошоп |
Как делать схемы для дизайна своего дневника. |
Это цитата сообщения SvetlanaT [Прочитать целиком + В свой цитатник или сообщество!]
1.Заходим в настройки(внизу серый квадратик).
2.Дальше находим надпись Настройки Дизайна.Жмём.
3.а)Если вы хотите чтобы ваш дизайн состоял
не из картинок,а просто из цветовой гаммы
тогда вам нужна таблица с ЦВЕТОМ ФОНА.
Подбираете цвета какие хотите,смотрите
внизу предпросмотр.
Если вас всё устраивает ставите галочку напротив-
Сохранить набор цветов как схему.
И жмёте ВНЕСТИ ИЗМЕНЕНИЯ.
б) А если хотите загрузить красивый фон,то делайте как на рисунке.
Фон страницы выбираете под цвет вашего дизайна.
Его не будет видно он останется под картинкой и появляется только в начале загрузки дневника.
ЗДЕСЬ далее...
SvetlanaT
|
Метки: дневник схемы |
Делаем схему для дневника с рисунком с левой стороны,переходящим в простой фон. |
Это цитата сообщения Валентина_Гребенюк [Прочитать целиком + В свой цитатник или сообщество!]
По просьбе моих ПЧ.
Фоновая картинка страницы.

|
Метки: дневник схема |
определить РАЗМЕР МОНИТОРА и УМЕНЬШИТЬ РАЗМЕР ФОНА |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Серия сообщений "ЛИКБЕЗ ЛИРУшкин - подсказки":
Часть 1 - РУБРИКИ Дневника = метки БЛОГА на майле
Часть 2 - В черновик теперь можно добавить видео, музыку, новость или ссылку
...
Часть 98 - поисковики
Часть 99 - ВНИМАНИЕ ! БУДЬТЕ ОСТОРОЖНЫ !
Часть 100 - Чем отличаются BB коды от тегов html?
Серия сообщений "РАМОЧКИ и для майла,и для лиру":
Часть 1 - рамочка "СПАСИБО ВАМ"
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 98 - Без заголовка
Часть 99 - ЭТАЛОН-скрытая картинка... все слои в соответствии,скрытый ник...
Часть 100 - рамка и для ЛИру,и для майла...почти один в один...только окантовка картинки в 2 раза шире,а 4 и 6 СЛОИ-уже
Серия сообщений "ЛИКБЕЗ МАЙЛовский - подсказки":
Часть 1 - кнопки РЕЙТИНГА в Яндексе
Часть 2 - кнопки рейтинга счетчики информеры посещений
...
Часть 83 - МЕТОДИКА РАЗВОРОТА КАРТИНКИ в программе Paint
Часть 84 - как СДЕЛАТЬ НАДПИСЬ на КАРТИНКЕ
Часть 85 - определить РАЗМЕР МОНИТОРА и УМЕНЬШИТЬ РАЗМЕР ФОНА
Часть 86 - СОХРАНИТЬ БЛОГ на КОМП для майла
Часть 87 - МАЙЛовский ЛИКБЕЗ
Часть 88 - ЗДЕСЬ собраны рамочки и для ЛИру, и для МАЙЛа по одной формуле
Часть 89 - сделать ФОН-БОРДЮР в программе Paint
Часть 90 - подсказки для ведения блога
|
Метки: фоны схемы |
Фоны для блогов ОДНОТОННЫЕ, всех цветов. |
Это цитата сообщения Ваша_ТАНЯ_идущая_по_Судьбе [Прочитать целиком + В свой цитатник или сообщество!]
|
Метки: фоны |
Прозрачный фон |
Это цитата сообщения О_себе_-_Молчу [Прочитать целиком + В свой цитатник или сообщество!]
Уважаемые дамы и господа !
Пост предназначен для тех, кто занимается схемами,
оформлением дизайна дневников,
а сделать сами фон не умеют (как я - тоже не умею)
Часто просят "прозрачный", "полупрозрачный" фон.
Хотя Прозрачных фонов не существует, но все понимают, о чём идёт речь.
Вот вам небольшая коллекция, чтобы не мучились...

Специально для этого поста сделала чёрно-белый дизайн, оставив
белое поле для сообщений, чтобы был виден цвет! Позже поменяю...
Налетай-торопись, забирай живопись...
Не забываем сказать "спасибо" :)
Сразу извиняюсь, если будут повторы!
Начну с БЕЛОГО - справа от цифры 1. "жмём" и сохраняем...
1.
|
Метки: фоны схема |
| Страницы: | [1] |

















































