-ћетки
-–убрики
- DP Animation Maker (56)
- Adobe After Effects CS6 (29)
- Adobe Illustrator (3)
- Aleo 3D Flash Slideshow Creator (2)
- Aleo Flash Banner Maker (74)
- BluffTitler (19)
- COREL (2)
- CrazyTalk Animator (26)
- Explaindio Video Creator (23)
- FANTA MORPX (5)
- ICLONE (60)
- ICLONE - ћќ» –јЅќ“џ (415)
- Jasc Animator Shop (12)
- Magic /Particle (27)
- MoVaVI VIDEO EDITOR (5)
- Nature Studio (9)
- Paint Net (29)
- Particle Illusion (18)
- photofiltre studio (4)
- Proshowproducer.net (33)
- ProShowProduser (690)
- * ћаски и видеомаски (19)
- * —тили и переходы ѕрошоу (86)
- * ”роки KollegaTV (7)
- * ”роки Ќатальи ѕрекрасной (34)
- * ”роки —траны проектов (41)
- *ћќƒ»‘» ј“ќ–џ ѕ–ќЎќ” (26)
- ѕроекты ѕ–ќЎќ” (11)
- SONY VEGAS (23)
- Sothink SWF Eazy и Quicker (57)
- UCOZ (6)
- јЌ»ћј÷»ќЌЌџ≈ ѕ–ќ√–јћћџ –ј«Ќџ≈ (173)
- јЌ»ћј÷»я ѕЌ√ (23)
- јЌ»ћј÷»я ѕЌ√ (0)
- Ѕ–ќƒ»Ћ » (160)
- ¬ ћ»–≈ ѕ–≈ –ј—Ќќ√ќ (229)
- ¬»ƒ≈ќћј—“≈– (21)
- ¬»ƒ≈ќ–ќЋ» » (55)
- ¬ќ—ѕ»“јЌ»≈ (64)
- ¬—≈ ƒЋя Liveinternet (737)
- * HTML коды (66)
- * јзбука блогера (82)
- * ќформление постов (178)
- * —хемы оформлени€ (367)
- ¬џѕќЋЌяё ”–ќ » (6)
- √јƒјЌ»я, Ё«ќ“≈–» ј (44)
- √≈Ќ≈–ј“ќ–џ и ‘ќ“ќ–≈ƒј “ќ–џ (215)
- √Ћ»““≈–џ (15)
- ƒ≈“— »≈ »√–џ (26)
- ∆»«Ќ≈ЌЌќ≈ ѕ–ќ—“–јЌ—“¬ќ (244)
- * ћир мудрых мыслей (47)
- «ƒќ–ќ¬№≈ (649)
- * ƒиабет (30)
- * ƒиеты (37)
- »«”„≈Ќ»≈ я«џ ќ¬ (10)
- »Ќ“≈–≈—Ќџ≈ ЅЋќ√» (45)
- * »горь јдамович (23)
- »—ѕјЌ»я (17)
- ј–“»Ќ » - јЌ»ћј÷»я 3д (187)
- * ƒетишки (24)
- * ∆ивотные (31)
- * Ћюди (27)
- * ѕтицы (13)
- ј–“»Ќ » јЌ»ћј÷»ќЌЌџ≈ (436)
- * јватарки, √литеры (15)
- * јнимаци€ от —аши (pasigutt),Ќаты, Ћейлы (66)
- * јнимашки на прозрачном фоне (23)
- * Ќовый год (24)
- * –азное (17)
- ј–“»Ќ » »ѕ√ (275)
- * ƒетки (22)
- * ∆енский образ (61)
- * ∆ивотные (11)
- * «има (9)
- * ћатрешки (5)
- * Ќовый год, –ождество (14)
- * ѕейзажи (31)
- * ÷веты (46)
- ј–“»Ќ » ѕЌ√ (1397)
- * Babs -frend (119)
- * ƒекор (86)
- * ƒети (57)
- * ƒетский (15)
- * ∆ивотные (74)
- * «има (21)
- * »грушки (10)
- * уколки (43)
- * Ћеталки (9)
- * Ћюди (95)
- * ћульт€шки (17)
- * Ќовый год (96)
- * ќсень (19)
- * ѕасха (32)
- * ѕейзажи (24)
- * ѕтицы, бабочки (32)
- * –азное (73)
- * –амочки (52)
- * —казочное (18)
- * —феры (2)
- * “анцы (3)
- * “рава и листь€ (21)
- * “юль,шторы (8)
- * ”крашени€ (26)
- * ÷веты (89)
- * Ўкола (7)
- * Ёльфы (14)
- * Ёффекты (2)
- *ѕары (3)
- - –елиги€ (14)
- ƒевушки ѕЌ√ (32)
- ќћѕ№ё“≈– (278)
- Ћј…‘’ј » (4)
- ћатериалы -коллажи (210)
- * ”роки по коллажам (73)
- ћќ» ¬≈Ѕ –≈—”–—џ (5)
- ћќ» –јЅќ“џ (610)
- * ћоЄ видео (181)
- * ћои анимации (45)
- * ћои коллажи (52)
- * ћои плэйкасты (5)
- * ћќ» ѕоздравлени€ - открытки (59)
- * ћои презентации (4)
- * ћои работы в фоторедакторах и генераторах (2)
- * ћои флэшки (223)
- * ћои фотоальбомы (20)
- ћои акварельки (8)
- ћќ» –јЅќ“џ ¬ BluffTitler (1)
- ћои работы в EVC (25)
- ћќ» –јЅќ“џ ¬ iCLONE (1)
- ћќ» –јЅќ“џ ¬ Ќ≈…–ќ—≈“» (26)
- ћои работы в фотошопе (32)
- ћќ» –јћќ„ » (32)
- ћќ» ”–ќ » (77)
- ћќ» ‘”“ј∆» (16)
- ћќ» ¬»ƒ≈ќћј— » (1)
- ћ”«џ ј (194)
- * ћузыкальные открытки (26)
- ќЌ-Ћј…Ќ все (49)
- ѕќƒ –” ќ… (149)
- ѕќЋ≈«Ќќ—“» (248)
- * ѕолезные программы (145)
- * ѕолезные советы разые (19)
- * ѕолезные ссылки (76)
- ѕ–ј«ƒЌ» » (399)
- * 8 марта и 23 феврал€ (14)
- * ћасленица (8)
- * Ќовый год (159)
- * ѕасха (18)
- * ѕоздравлени€ друзей (80)
- * –ождество (33)
- *ƒень ¬алентина (7)
- ѕ—»’ќЋќ√»я (89)
- –јЅќ“џ ƒ–”«≈… (115)
- –ј«ƒ≈Ћ»“≈Ћ» (28)
- –јћќ„ » (413)
- –јћќ„ »-”–ќ » (43)
- –јћќ„Ќ» (18)
- –≈Ћј —ј÷»я (155)
- * Ёзотерика (117)
- –≈Ћ»√»я (270)
- * ћолитвы (41)
- –≈÷≈ѕ“џ (646)
- –ќ——»я (141)
- —≈–¬»—џ ’–јЌ≈Ќ»я ‘ќ“ќ (43)
- * яндекс фотки (42)
- — ј« » (81)
- — –јѕ ЌјЅќ–џ (135)
- —ќ¬≈“џ –ј«Ќџ≈ (218)
- * —адоводам-дачникам (163)
- * —оветы по дому (56)
- —“»’» (140)
- —”ѕ≈–_ѕ”ѕ≈– (3)
- “¬ (61)
- * ћультфильмы (28)
- * —ериалы (8)
- * ‘ильмы (6)
- “≈ —“џ (52)
- “≈—“џ (44)
- “–≈Ќ»Ќ√» (30)
- ”–ќ » (149)
- * ”роки убаночки-“ани (6)
- * ”роки разные (134)
- * ”чебник Ћ»–” (6)
- ”–ќ » ¬≈ƒ≈Ќ≈я (2)
- ‘ЋЁЎ (1015)
- * ќткрытки- флэш с кодами (119)
- * ”роки по флэш (107)
- * ‘лэш плееры (12)
- * ‘лэш-видео (343)
- * ‘лэшисходники (312)
- * ‘лэшки -игры (38)
- * „асики (44)
- * Ёпиграфы (44)
- ‘ЋЁЎ ∆»¬≈“! (6)
- ‘ќЌџ (348)
- * јнимированные (22)
- * ƒетские фоны (45)
- * Ћюбимые фоны (36)
- Ѕ≈—Ўќ¬Ќџ≈ ‘ќЌџ (1)
- ‘ќ“ќЎќѕ (885)
- * ”роки: ‘отошоп от ј до я - ”роки WDLessons (44)
- * ¬»ƒ≈ќ ”–ќ » —≈–√≈я »¬јЌќ¬ј (17)
- * ¬»ƒ≈ќ”–ќ » ‘ќ“ќЎќѕј (36)
- * ћаски видео маски, футажи дл€ творчества (34)
- * ”роки от «инаиды Ћукь€новой!!! (13)
- * ”роки Ledi Olga (6)
- * ”роки Mademoiselle Viv (16)
- * ”роки јлександа ѕипко(супер!) (8)
- * ”роки ¬иктории (9)
- * ”роки √алины ѕ.ѕ. (13)
- * ”роки дл€ начинающих (65)
- * ”роки Ћеди јнгел (9)
- * ”роки ћиледи ћалиновской (34)
- * ”роки Ќатальи ѕрекрасной (17)
- * ”роки ќлега Ќакрошаева (3)
- * ”роки от ¬иктории (10)
- * ”роки от ≈лены (7)
- * ”роки от Ћюдмилы (134)
- * ”роки ѕланета 111 (10)
- * ”роки —ерге€ »ванова (20)
- *”–ќ » ќ“ NATALI и ќЋ№„» (11)
- *”роки фотошопа от ћарии ари (13)
- Ћј–»—ј √”–№яЌќ¬ј - ”–ќ » (16)
- ћ»Ќ»» ”–— ћаксима Ѕасманова (3)
- я и фотошоп (21)
- ‘ќ“ќЎќѕ 2016 (1070)
- јЋ»≈Ќ — »Ќ, и др.плагины -блест€шки (29)
- јЌ»ћј÷»я ‘ќ“ќЎќѕ 2016 (301)
- »нструменты выделени€ ‘Ў (7)
- ћј— » ‘Ў (11)
- ћј“≈–»јЋџ ‘Ў (69)
- ќЅ–јЅќ“ ј ‘ќ“ќ ‘Ў (31)
- ѕЋј√»Ќџ, ‘»Ћ№“–џ, —“»Ћ» (180)
- —»Ќ≈ћј√–ј‘»я (2)
- ”–ќ » NGNATALI-NG (2)
- ”роки ¬јЋ≈Ќ“»Ќј Ѕ–ј“— ќ√ќ (5)
- ”–ќ » ≈Ћ≈Ќџ Ѕ”“ ‘Ў (12)
- ”–ќ » »–»Ќџ “ ј„” (13)
- ”–ќ » Ћёƒћ»Ћџ ѕ–» ќЋќ“»Ќќ… (7)
- ”–ќ » ќ“ јЌ“џ ќЋЋј∆»–ќ¬јЌ»≈ (9)
- ‘»Ћ№“–џ, ѕаттерны,ѕЋј√»Ќџ ‘ќ“ќЎќѕј (91)
- ‘отоманипул€ции (8)
- ‘ќ“ќЎќѕ 2017 (135)
- ‘ќ“ќЎќѕ —— (8)
- Ё Ў≈Ќџ (27)
- ‘–ј “јЋџ (27)
- ‘”“ј∆» (76)
- ‘”“ј∆»+ћј— » (5)
- Ёƒ»“ќ– (43)
- яЌƒ≈ — ‘ќ“ » ѕ≈–≈Ќќ— (6)
-÷итатник
¬—≈√ƒј под рукой...мои шпаргалочки.ћќ» Ѕ–ќƒ»Ћ » на хостингах. ...
“аблица калорийности продуктов - (2)“аблица калорийности продуктов —ери€ сообщений "разное": „асть 1 - ћебельна€ пет누аст...
Ћюбой адрес впиши и смотри! - (0)Ћюбой адрес впиши и смотри! Ћюбой адрес впиши и смотри!!! Ќажимаете...
ачественные изображени€, PSD файлы, шрифты и кисти и др. дл€ фотошопа - (0)ачественные изображени€, PSD файлы, шрифты и кисти и др. дл€ фотошопа http://freedesignfile.com...
Ѕаннеры - (1)Ѕаннеры
-—сылки
-¬идео

- — –ождеством!!!
- —мотрели: 21 (19)

- –аботаем плагином јлиен скин
- —мотрели: 15 (0)

- ѕоздравление с праздником
- —мотрели: 17 (30)

- «ан€тие по теннису...
- —мотрели: 10 (11)

- ‘утаж новогодний от ќксаны
- —мотрели: 39 (5)
-ѕриложени€
 ѕогода за окном¬ нашей погоде удобно наблюдать:
Ч погодные €влени€ на ближайшие 5 дней по 4-м временам суток
Ч графики погодных параметров таких как температура, давление, влажность (давление повышаетс€ Ч погода у
ѕогода за окном¬ нашей погоде удобно наблюдать:
Ч погодные €влени€ на ближайшие 5 дней по 4-м временам суток
Ч графики погодных параметров таких как температура, давление, влажность (давление повышаетс€ Ч погода у ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом!
ƒешевые авиабилеты¬ыгодные цены, удобный поиск, без комиссии, 24 часа. Ѕронируй сейчас Ц плати потом! ќткрыткиѕерерожденный каталог открыток на все случаи жизни
ќткрыткиѕерерожденный каталог открыток на все случаи жизни ¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее
¬сегда под рукойаналогов нет ^_^
ѕозвол€ет вставить в профиль панель с произвольным Html-кодом. ћожно разместить там банеры, счетчики и прочее я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
я - фотографѕлагин дл€ публикации фотографий в дневнике пользовател€. ћинимальные системные требовани€: Internet Explorer 6, Fire Fox 1.5, Opera 9.5, Safari 3.1.1 со включенным JavaScript. ¬озможно это будет рабо
-Ќовости
–амочник - рамки дл€ блогов и дневников. √енератор рамок: сделать рамки дл€ текста или фото. - (12)
—айт дл€ тех, кто любит петь! - (1)
ћо€ награда в конкурсе видеороликов "ћир ‘энтэзи" на форуме Proshowproducer - (41)
‘леш открытка с Ќовым годом. - (2)
—мотреть “¬ онлайн бесплатно хорошего качества без регистрации - (2)
-ћузыка
- Paris France Tranzit
- —лушали: 18130 омментарии: 1
- ќчень красива€ мелоди€
- —лушали: 268322 омментарии: 0
- ќчень красива€ мелоди€
- —лушали: 268322 омментарии: 0
- One man's dream - Yanni
- —лушали: 8388 омментарии: 0
- Sevag - Norwegian Mountains
- —лушали: 5277 омментарии: 0
-‘отоальбом
- нопки рейтинга Ђяндекс.блогиї
-ѕоиск по дневнику
-ѕодписка по e-mail
-»нтересы
-ƒрузь€
-ѕосто€нные читатели
-—ообщества
-—татистика
—оседние рубрики: я и фотошоп(21), ћ»Ќ»» ”–— ћаксима Ѕасманова(3), Ћј–»—ј √”–№яЌќ¬ј - ”–ќ »(16), *”роки фотошопа от ћарии ари(13), *”–ќ » ќ“ NATALI и ќЋ№„» (11), * ”роки —ерге€ »ванова(20), * ”роки ѕланета 111(10), * ”роки от ≈лены(7), * ”роки от ¬иктории(10), * ”роки ќлега Ќакрошаева(3), * ”роки Ќатальи ѕрекрасной(17), * ”роки ћиледи ћалиновской(34), * ”роки Ћеди јнгел(9), * ”роки дл€ начинающих(65), * ”роки √алины ѕ.ѕ.(13), * ”роки ¬иктории(9), * ”роки јлександа ѕипко(супер!)(8), * ”роки Mademoiselle Viv(16), * ”роки Ledi Olga(6), * ”роки от «инаиды Ћукь€новой!!!(13), * ћаски видео маски, футажи дл€ творчества(34), * ¬»ƒ≈ќ”–ќ » ‘ќ“ќЎќѕј(36), * ¬»ƒ≈ќ ”–ќ » —≈–√≈я »¬јЌќ¬ј(17), * ”роки: ‘отошоп от ј до я - ”роки WDLessons(44)
ƒругие рубрики в этом дневнике: яЌƒ≈ — ‘ќ“ » ѕ≈–≈Ќќ—(6), Ёƒ»“ќ–(43), ‘”“ј∆»+ћј— »(5), ‘”“ј∆»(76), ‘–ј “јЋџ(27), ‘ќ“ќЎќѕ 2016(1070), ‘ќ“ќЎќѕ(885), ‘ќЌџ(348), ‘ЋЁЎ ∆»¬≈“!(6), ‘ЋЁЎ(1015), ”–ќ » ¬≈ƒ≈Ќ≈я(2), ”–ќ »(149), “–≈Ќ»Ќ√»(30), “≈—“џ(44), “≈ —“џ(52), “¬(61), —”ѕ≈–_ѕ”ѕ≈–(3), —“»’»(140), —ќ¬≈“џ –ј«Ќџ≈(218), — –јѕ ЌјЅќ–џ(135), — ј« »(81), —≈–¬»—џ ’–јЌ≈Ќ»я ‘ќ“ќ(43), –ќ——»я(141), –≈÷≈ѕ“џ(646), –≈Ћ»√»я(270), –≈Ћј —ј÷»я(155), –јћќ„Ќ» (18), –јћќ„ »-”–ќ »(43), –јћќ„ »(413), –ј«ƒ≈Ћ»“≈Ћ»(28), –јЅќ“џ ƒ–”«≈…(115), ѕ—»’ќЋќ√»я(89), ѕ–ј«ƒЌ» »(399), ѕќЋ≈«Ќќ—“»(248), ѕќƒ –” ќ…(149), ќЌ-Ћј…Ќ все(49), ћ”«џ ј(194), ћќ» ‘”“ј∆» (16), ћќ» ”–ќ »(77), ћќ» –јћќ„ »(32), ћои работы в фотошопе(32), ћќ» –јЅќ“џ ¬ Ќ≈…–ќ—≈“»(26), ћќ» –јЅќ“џ ¬ iCLONE (1), ћои работы в EVC(25), ћќ» –јЅќ“џ ¬ BluffTitler (1), ћќ» –јЅќ“џ(610), ћќ» ¬≈Ѕ –≈—”–—џ(5), ћатериалы -коллажи(210), Ћј…‘’ј » (4), ќћѕ№ё“≈–(278), ј–“»Ќ » ѕЌ√(1397), ј–“»Ќ » »ѕ√(275), ј–“»Ќ » јЌ»ћј÷»ќЌЌџ≈(436), ј–“»Ќ » - јЌ»ћј÷»я 3д(187), »—ѕјЌ»я(17), »Ќ“≈–≈—Ќџ≈ ЅЋќ√»(45), »«”„≈Ќ»≈ я«џ ќ¬(10), «ƒќ–ќ¬№≈(649), ∆»«Ќ≈ЌЌќ≈ ѕ–ќ—“–јЌ—“¬ќ(244), ƒ≈“— »≈ »√–џ(26), √Ћ»““≈–џ(15), √≈Ќ≈–ј“ќ–џ и ‘ќ“ќ–≈ƒј “ќ–џ(215), √јƒјЌ»я, Ё«ќ“≈–» ј(44), ¬џѕќЋЌяё ”–ќ »(6), ¬—≈ ƒЋя Liveinternet(737), ¬ќ—ѕ»“јЌ»≈(64), ¬»ƒ≈ќ–ќЋ» » (55), ¬»ƒ≈ќћј—“≈–(21), ¬ ћ»–≈ ѕ–≈ –ј—Ќќ√ќ(229), Ѕ–ќƒ»Ћ »(160), јЌ»ћј÷»я ѕЌ√(0), јЌ»ћј÷»я ѕЌ√(23), јЌ»ћј÷»ќЌЌџ≈ ѕ–ќ√–јћћџ –ј«Ќџ≈(173), UCOZ(6), Sothink SWF Eazy и Quicker(57), SONY VEGAS(23), ProShowProduser(690), Proshowproducer.net(33), photofiltre studio(4), Particle Illusion(18), Paint Net(29), Nature Studio(9), MoVaVI VIDEO EDITOR(5), Magic /Particle(27), Jasc Animator Shop(12), ICLONE - ћќ» –јЅќ“џ(415), ICLONE(60), FANTA MORPX(5), Explaindio Video Creator(23), CrazyTalk Animator (26), COREL(2), BluffTitler(19), Aleo Flash Banner Maker(74), Aleo 3D Flash Slideshow Creator (2), Adobe Illustrator(3), Adobe After Effects CS6(29), DP Animation Maker(56)
‘ото - как задний план |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ќткрыли изображение, не забыв сн€ть "замочек" (просто перетащим его в корзину), сделали копию Ctrl+J ќткрыли изображение, не забыв сн€ть "замочек" (просто перетащим его в корзину), сделали копию Ctrl+J  ѕр€чем верхний слой (клик по иконке видимости сло€). –аботаем с нижним слоем. ѕр€чем верхний слой (клик по иконке видимости сло€). –аботаем с нижним слоем.    »дем »зображение - оррекци€ и выбираем из списка ÷ветовой тон/Ќасыщенность »дем »зображение - оррекци€ и выбираем из списка ÷ветовой тон/Ќасыщенность  ѕоскольку цвет нами уже выбран - просто поставьте галку в окошке “онирование ”величим "Ќасыщенность" до 50, а "яркость" установим около +75 и нажмем "ќ ": ѕоскольку цвет нами уже выбран - просто поставьте галку в окошке “онирование ”величим "Ќасыщенность" до 50, а "яркость" установим около +75 и нажмем "ќ ":  “ак выгл€дит фон после тонировани€ и осветлени€: “ак выгл€дит фон после тонировани€ и осветлени€:  ќтражаем фон по горизонтали: –едактирование - “рансформирование - ќтразить по горизонтали ќтражаем фон по горизонтали: –едактирование - “рансформирование - ќтразить по горизонтали  –абота с фоном закончена. ¬озвращаем видимость верхнему слою и работаем теперь с ним: –абота с фоном закончена. ¬озвращаем видимость верхнему слою и работаем теперь с ним:  ”меньшим основное фото при помощи —вободной трансформации и переместим его туда, куда вам надо ”меньшим основное фото при помощи —вободной трансформации и переместим его туда, куда вам надо  ƒобавим контур к основному фото - лик на иконке ƒобавить стиль сло€. ¬ыбираем из списка стилей - ќбводка: ƒобавим контур к основному фото - лик на иконке ƒобавить стиль сло€. ¬ыбираем из списка стилей - ќбводка:  ¬ыбираем новый цвет дл€ контура ¬ыбираем новый цвет дл€ контура  ƒобавим тень контура: ƒобавим тень контура:   Ќа задний фон вы также можете применить любые эффекты (обводку, тень и т.д.) √отовый результат: Ќа задний фон вы также можете применить любые эффекты (обводку, тень и т.д.) √отовый результат:  |


ћетки: ‘ото - как задний план |
Ѕыстра€ маска в фотошопе |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: Ѕыстра€ маска в фотошопе |
¬ырезаем объект с помощью инструмента ѕеро |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ћетки: ¬ырезаем объект с помощью инструмента ѕеро |
–абота со сло€ми. |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”роки фотошопа - ”рок є2: –абота со сло€ми. |
|---|
¬идео урок.Ќачальный курс по Photoshop CS6. Ќастройка программы.
¬идео урок.Ќачальный курс по Photoshop CS6. Ќастройка программы. ”рок от dadudda (Ѕравил) ”рок от ћакса |
|---|
¬идео урок. ак работать с документом. Photoshop CS6
¬идео урок. ак работать с документом ¬нимание! ѕанель Bridge дл€ Photoshop CS6 в версии Photoshop CS6 Ext_Portable отсутствует но при желании можно установить. |
|---|
ћетки: –абота со сло€ми. |
ак сделать плавный переход между двум€ изображени€ми |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
|
ак совместить два изображени€ в ‘Ў |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 |
ћетки: ак совместить два изображени€ в ‘Ў |
ак делать подготовительный фон под коллажи |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
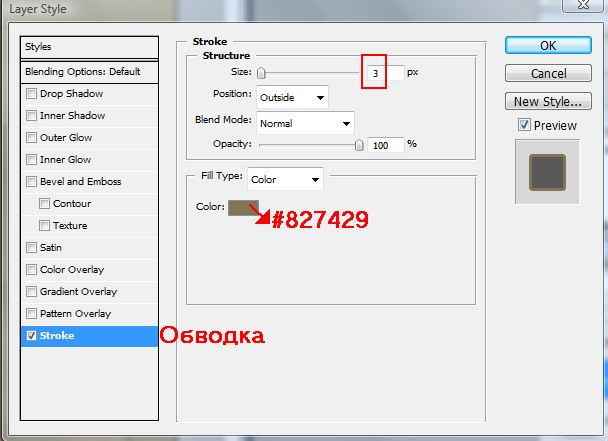
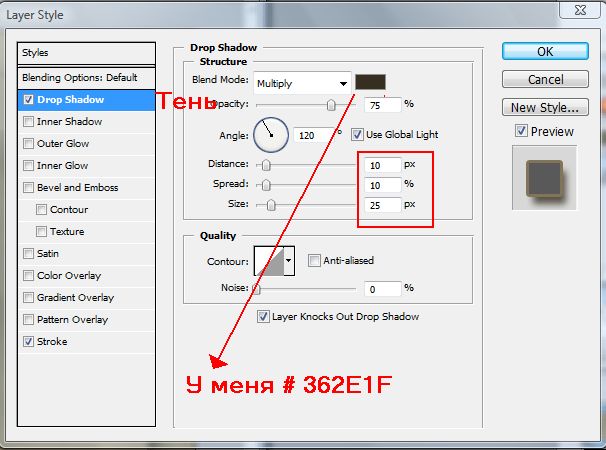
 ак делать подготовительный фон под коллажи.  1. ќткроем новый документ размером под картинку, какую ¬ы задумали. ” мен€ сейчас это будет 600х600рх, прозрачный. 2. ѕодберем цвета  ƒопустим, что цвет переднего плана будет #D6C29A цвет фона #827429 3. «альем этот документ цветом переднего плана (Edit>Fill>Foreground Color)(–едактировать>¬ыполнить заливку>ќсновной цвет) 4. ѕереходим в фильтры и используем стандартный фильтр Filter>Render>Clouds (‘ильтры >рендеринг > облака ). ÷вет облаков будет соответствовать цвету фона (в данном случае #827429.)  5. ƒальше инструментом "пр€моугольное выделение" 6. ѕрименим к этому слою Blending Options (ќпции смешивани€), нажав на fx в панели "—лои".   ѕолучаете вот такую основу под коллаж. Ќа ней можно располагать картинки и украшени€.    |
ћетки: ак делать подготовительный фон под коллажи |
ак быстро выделить объект в фотошопе.Ћассо |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ак быстро выделить объект в фотошопе. ѕростой способ ¬ этом уроке мы разберем как быстро выделить объект в фотошопе, а после удалить задний фон. ”рок простой, дл€ начинающих самое то, будут вопросы задавайте их в комментари€х к уроку. ак известно, PhotoShop Ц мощный графический инструмент, наиболее широкое его применение Ц это обработка фото и составление коллажей. Ќо дл€ того чтобы из двух фото (например, себ€ любимого и побережь€ —ейшельских островов) сделать коллаж, т.е. поместить объекты одной фотографии на другую, надо эти объекты выделить и вырезать в фотошопе. »так, представим, что вы устроились работать помощником дизайнера в рекламное агентство. ¬ам дали задачу: к вечеру вырезать бокалы с пивом с имеющихс€ фотографий и поместить их на прозрачный фон. ƒавайте, приступим к выполнению и познакомимс€ с самым легким способом выделить объект в фотошопе Ц это воспользоватьс€ инструментом Ћассо и его семейством: ћагнитное лассо и ѕолигональное лассо.  Ѕерем фото бокала с пивом, скаченное с какого-нибудь портала-архива картинок и открываем его в PhotoShop:  2. “еперь на панели инструментов выбираем ћагнитное лассо. Ќазвание инструмента интригует. » не зр€. ћагнитное лассо как бы приклеиваетс€ к кра€м объекта, отлича€ пиксели разного цвета (например, черный и желтый). » благодар€ этому происходит легкое выделение объекта по границе. ѕросто ведем мышкой и выдел€ем! Ќо дл€ начала, давайте настроим ћагнитное лассо. Ќажмем клавишу "Caps Lock". урсор мыши стал в виде кружочка с крестиком внутри. “еперь переходим на панель свойств, котора€ расположена вверху экрана под строкой меню.  «десь видим несколько параметров: –астушевка (Feather) 0 px. ѕараметр обозначает размытость краев. 0 Ц нет размыстости. —глаживание (Anti-alias) Ц наличие флажка указывает, что программа будет автоматически сглаживать мелкие углы. Ўирина (Width) Ц показывает размер курсора в пиксел€х, т.е. область, где лассо ищет разноцветные пиксели и отличает их, формиру€ границу. –азмер курсора можно помен€ть пр€мо в процессе выделени€, нажима€ квадратные скобки [ и ] (анг.раскладка клавиатуры, на русской Ц ’ и Џ). ¬ тех местах, где много цветов р€дом, ширину следует уменьшать. онтрастность (Contrast) Ќазвание говорит само за себ€. „ем контрастнее рисунок, тем выше ставим этот параметр. ”становим около 30%. „астота (Frequency) указывает с какой периодичностью лассо зав€жет "узелки" на контуре. “.е. создаст опорные точки. Ќастройки лассо сделаны, давайте поставим курсор на край объекта, где бела€ пена резко контрастирует с фоном, и поведем мышкой вдоль границы объекта. лавиши на мышке опускаем, программа сама выберет границу. ѕравда, здорово?  » вот мы дошли до области, где бокал стоит на столе и, так сказать, встречаетс€ со своим отражением.  » тут ваше лассо начало выпрыгивать и тер€тьс€ в пиксел€х. Ќичего страшного! ≈сли по€вились лишние, не нужные точки, убираем их клавишей backspace ß. ”меньшаем область выделени€ кнопкой [ почти до точки. ”величиваем картинку (приближаем), нажима€ клавишу "+", и ведем дальше, аккуратно по темному краю. ≈сли у вас на экране изображение сильно большое, то можно пододвигать его в процессе выделени€, зажима€ свободной рукой клавишу "ѕробел". ƒвигаем изображение и выдел€ем дальше. огда подниметесь выше (выйдите из зоны отражени€), то можете снова увеличить клавишей ] ширину выделени€ и легко провести мышкой по краю бокала до того места, откуда началось наше магнитное путешествие J. Ќе забываем! нопки мышки не трогаем. »так, результат:  ¬доль кра€ объекта бежит пунктир выделени€. “еперь нам нужно избавитьс€ от фона. ¬ меню "¬ыделение" (Select) ¬ыбираем пункт "ќбратить выделение" (Inverse), или нажимаем гор€чие клавиши (см. подсказку в меню) Shift+Ctrl+I.  ¬ыделение переместилось к краю объекта. “еперь, обратим внимание на панель —лои (Layers) (см. красную стрелку на рисунке):  ѕо слою Background делаем двойной щелчок мышкой. ѕо€витс€ панель Layers (—лои):  ¬ окошке введите название своего сло€. Ќапример "Ѕокал". Ќажимаем ќ . —овет: старайтесь всегда называть слои пон€тными вам именами. Ёто здорово облегчит вам жизнь в дальнейшем, когда в файлах будет несколько дес€тков слоев. ¬се. —лой создан:  “еперь нажимаем кнопку Del, и наш бокал оказалс€ на прозрачном фоне!  —охран€ем файл в формате psd. Ќе забываем, назвать его бокал.psd. “еперь у вас есть заготовка бокала, которую вы можете использовать в дальнейшем :) ƒругие инструменты выделени€, такие как ћаска и ѕеро (можете пока ознакомитьс€ ознакомитьс€ с видеоуроком как выделить объект в фотошопе.), мы рассмотрим в следующих уроках. ак известно, PhotoShop Ц мощный графический инструмент, наиболее широкое его применение Ц это обработка фото и составление коллажей. Ќо дл€ того чтобы из двух фото (например, себ€ любимого и побережь€ —ейшельских островов) сделать коллаж, т.е. поместить объекты одной фотографии на другую, надо эти объекты вырезать. »сточник  |
ћетки: лассо |
ак отделить объект от фона.¬ырезание клипарта.- обожаю инструмент ѕ≈–ќ |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ”роки фотошопа. ќтделение объекта от фона. ак вырезать?  ак вырезать объект из фона в фотошопе? ≈сть немало способов. ¬ предыдущем уроке € рассказывала, как сделать клипарт с прозрачными кра€ми, а сегодн€ € расскажу, как сделать клипарт,отдел€€ объект от фона. я опробовала разные способывырезани€ и остановилась дл€ себ€ на одном, который подходит практически дл€ любых объектов, даже сложных, но требует внимательности и терпени€. —егодн€ мы будем вырезать объект пером. ¬ предыдущем уроке "Ћебедина€ верность" € использовала дл€ коллажа картинку с лебед€ми с размытыми, прозрачными кра€ми. —егодн€ € покажу, как вырезать лебед€ из фона дл€ того, чтобы в следующем уроке фотошопа научить вас использовать в коллаже вырезанный объект. ƒл€вырезани€ лучше подобрать картинку, где объект имеет четкие границы. я выберу картинку с лебедем, продолжа€ тему первого коллажа, дл€ нагл€дности, чтобы вы пон€ли разницу работы с вырезанной картинкой и картинкой с размытыми кра€ми. ¬ы можете вз€ть любую свою картинку и вырезать ее из фона. ¬от наша картинка с лебедем, которого мы будем отдел€ть от фона: 1.ќткрываем в фотошопе картинку с лебедем. Ѕерем на панели инструментов инструмент перо (1) с такими настройками (2) и, начина€ с любой удобной дл€ вас точки, кликами левой кнопкой мыши, начинаем обводить лебед€ по контуру. “очки ставьте чаще там, где более сложный контур. Ёто самый простой способ работы с этим инструментом, в дальнейших уроках € покажу, как можно вырезать сложный контур, обход€сь гораздо меньшим числом точек контура, примен€€ другие возможности этого инструмента.   2. «аканчиваем обводить контур точно в той точке, с которой начали, при этом отдельные точки исчезнут и образуетс€ контур.  3. ѕосле этого кликаем в середине контура и в выпавшем окне выбираем ќбразовать выделенную область со следующими настройками:   4. ѕо контуру побежали "муравьи".  5. »дем на верхней панели в ¬ыделение-»нверси€. ѕо периметру картинки тоже побежали муравьи.   6. Ќажимаем на клавиатуре клавишу Delete и наш фон исчезнет. ѕосле этого идете в ¬ыделение - ќтменить выделение.  7. ћуравьи пропали. Ќо среди белых перьев мы видим небольшой участок голубого цвета с нашего фона. ≈го тоже надо удалить. ѕовтор€ем действи€ п. 1 - 4. «атем кликаем в центре выделенного контура - ќбразовать выделенную область и, не дела€ на этот раз »нверсию, нажимаем Delete. Ќаш голубой фон исчез полностью. »дем на верхней панели в »зображение - “римминг и нажимаем ќк. Ћишний прозрачный фон удалилс€.  ¬от собственно и весь урок. »дем в ‘айл - —охранить как и сохран€ем в PNG. ¬от наш лебедь. Ёто чернова€ обработка картинки. ƒл€ применени€ ее в следующем уроке фотошопа " оллаж ќдинока€", этой обработки пока достаточно :  ¬ следующем уроке фотошопа € научу вас делать коллаж, работа€ с такой, вырезанной из фона, картинкой. Ќо ее кра€ слишком резкие, у нее нет тени и дл€ того, чтобы она вписалась на другой фон, ее нужно будет обработать. ак это сделать, вы узнаете в процессе работы над коллажем. ”дачного творчества!  |
|
ак вырезать. ”роки фотошопа. Ѕыстрое выделение |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ак вырезать. ”роки фотошопа. Ѕыстрое выделение  ¬ этом уроке фотошопа € расскажу, как пользоватьс€инструментом Ѕыстрое выделение. Ёто очень полезныйинструмент, особенно когда действительно нужно что-то очень быстро отделить от фона, например дл€ того, чтобы создатьвекторный клипарт илипомен€ть фон в фотошопе. ¬ самом начале освоени€ мнойфотошопа € попробовала работать с этим инструментом - Ѕыстрое выделение, но тогда у мен€ ничего не получилось - не хватило знаний и € просто забыла о нем, ведь достаточно много других инструментов фотошопа, с помощью которых можноотделить объект от фона. “еперь € восполнила этот пробел и хочу рассказать вам, как € осваивалаЅыстрое выделение. ¬ этом уроке фотошопа € расскажу, как пользоватьс€инструментом Ѕыстрое выделение. Ёто очень полезныйинструмент, особенно когда действительно нужно что-то очень быстро отделить от фона, например дл€ того, чтобы создатьвекторный клипарт илипомен€ть фон в фотошопе. ¬ самом начале освоени€ мнойфотошопа € попробовала работать с этим инструментом - Ѕыстрое выделение, но тогда у мен€ ничего не получилось - не хватило знаний и € просто забыла о нем, ведь достаточно много других инструментов фотошопа, с помощью которых можноотделить объект от фона. “еперь € восполнила этот пробел и хочу рассказать вам, как € осваивалаЅыстрое выделение.¬ этом уроке фотошопа дл€ начинающих € попробую рассказать простым €зыком, какие могут быть ошибки при работе с Ѕыстрым выделением и как их можно избежать или исправить, не начина€ все сначала из-за того, что где-то в одном месте что-то не выделилось, как надо. ќчень надеюсь, что мой опыт пригодитс€ многим - тем, кто только начинает работать в фотошопе. »сходник с кошкой-матрешкой можно скачать бесплатно, единым архивом, вместе с уроком фотошопа " ак вырезать. ”роки фотошопа. Ѕыстрое выделение". ”дачи вам в творчестве! 1.  2. 2. 3.  4.  5.  6.  7.  8.  9.  10.  11.  12.  13.  14.  15.  16.   |
ћетки: ак вырезать. ”роки фотошопа. Ѕыстрое выделение |
„то такое инверси€ выделени€ и ее применение в фотошопе (урок дл€ новичков |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ¬ сегодн€шнем уроке мы с вами будем изучать, что такое инверси€ выделени€ и ее применение в фотошопе. ¬о многих уроках, в том числе и в моих, очень часто встречаетс€ фраза Ђидем на вкладку выделение Ц »нверси€ї. ¬от сейчас и разберемс€ с этим пон€тием. ѕриступаем к изучению урока. ¬ообще, инверси€ в фотошопе бывает двух видов: инверси€ цвета и инверси€ выделени€. —егодн€ мы будем знакомитьс€ синверсией выделени€, так она чаще примен€етс€. —уть в том, что создав выделение какой-либо области, вы можете помен€ть ее местами с не выделенной областью. –ассмотрим это на примере. Ўаг 1. —оздадим в фотошопе новый документ, залитый белым цветом.  Ўаг 2. ќткрываем любую картинку и инструментом ѕеремещение двигаем ее на наш документ.  Ўаг 3. ѕровер€ем, что стоим на слое с картинкой и берем инструмент ѕр€моугольна€ область. ƒелаем выделение посередине картинки. –азмеры выделени€ не важны, главное, чтобы этот выделенный кусочек был хорошо виден.  Ќажимаем клавишу Delete и удал€ем выделенное. ¬идим, что посередине изображени€ по€вилс€ белый пр€моугольник. «апоминаем, что удалили выделенный фрагмент.  ¬озвращаемс€ на шаг назад. »дем на вкладку –едактирование Ц Ўаг назад.  —нова видим выделенный пр€моугольник и идем на вкладку ¬ыделение Ц »нверси€. —разу по€вл€етс€ лини€ выделени€ и по краю картинки. “о есть выделенным стало то, что раньше было невыделенным.  ѕроверим это, удалив инвертированную область. Ќажимаем клавишу Delete и видим, что выделенный кусок удален. ќп€ть запоминаем, что удал€ем выделенный фрагмент.  “аким образом, примен€€ инверсию, мы мен€ем местами выделение. Ќадеюсь, что урок был дл€ вас полезен. ”рок подготовила дл€ вас ћарина олесова.  |
|
ак удалить человека или объект из фотографии в ‘отошопе |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 ¬ этом небольшом уроке мы покажем вам простой способ удалени€ человека или любого другого объекта из фотографии в ‘отошопе. ѕросмотр финального результата   Ўаг 1  ќткройте фотографию, из которой вы хотите удалить человека или объект. Ўаг 2  ¬ыберите инструмент Ўтамп (Clone Stamp Tool (S)).  »спользуйте м€гкую кисть. (ћы используем кисть размером в 21 пиксель).  ”держива€ нажатой клавишу Alt (на клавиатуре), щелкните левой кнопкой мыши в правой части головы человека. “еперь щелкните левой кнопкой мыши на голову человека - это заменит голову близлежащими скопированными деревь€ми. Ўаг 3  “еперь вы можете сделать то же самое дл€ остальной части его тела. Ўаг 4  “еперь осталось удалить тень Ц зажмите клавишу Alt и кликните левой кнопкой мыши ниже тени, затем щЄлкните левой кнопкой мыши на тени и перетащите до конца. Ўаг 5  ¬от и всЄ. ¬ы можете применить эту технику дл€ других вещей, таких, как удаление прыщей с лица человека или других дефектов.  |
|
ѕр€моугольное и овальное выделение в фотошопе |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ѕр€моугольное и овальное выделение в фотошопе |
бела€ стрелочка в ‘Ў и ее возможности |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
цель урока показать возможности инструмента и как ими пользоватьс€                        — ¬ами была Lyudmila Spring ƒо новых встречь....∆елаю ¬ам удачи в творчестве!!!  |
ћетки: бела€ стрелочка в ‘Ў и ее возможности |
»нструменты в Photoshop |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
 »нструменты в Photoshop »нструменты в Photoshop»нструменты в Photoshop |
ћетки: »нструменты в Photoshop |
”бираем посторонние предметы в ‘отошоп |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
”бираем посторонние предметы в ‘отошоп  Ќаверн€ка у многих из вас есть фотографии на которых на заднем фоне расположены нежелательные предметы или посторонние люди. —егодн€ мы рассмотрим какубрать посторонний предмет с помощью программы фотошоп. ќткрываем нашу фотографию ¬ панели инструментов выбираем Ў“јћѕ  — помощью квадратных скобок на клавиатуре выбираем нужный размер курсора. ѕодводим курсор к той области которую мы хотим удалить, зажимаем клавишу Alt и левую кнопку мыши. ” нас по€вл€етс€ курсор в виде прицела. ќтпускаем Alt и кнопку мыши. Ќаводим курсор на удал€емый объект . Ќа рисунке ниже видно как у нас происходит замена нежелательного предмета на фон океана.  ѕроделаем то же самой со всей фотографией и получим вот такую красивую фотографию без лишних деталей.  ¬ сегодн€шнем уроке мы разобрали работу инструмента "штамп" и научились как убрать посторонний предмет с наших фотографий. я надеюсь сегодн€шний урок вам пригодитс€ и в вашем фото архиве будут отличный фотографии. Ќапишите пожалуйста комментарий снизу если вам понравилс€ урок или если у вас возникли какие либо трудности по выполнению этого урока |
ак убрать предмет в фотошопе
ак убрать предмет в фотошопе  ¬ сегодн€шнем уроке мы разберем†как убрать предмет в фотошопе. ¬ одном†из прошлых†уроков мы уже рассматривали данную тематику†с инструментом Ўтамп, где мы удал€ли мелкие предметы. ¬ этом уроке мы сможем Ђмагическимї образом удалить большой предмет. Ўаг є 1ќткроем нашу фотографию  Ўаг є 2¬ыбираем »нструмент ЂЋассої и обводим мотоцикл. ќбратите внимание, что мотоцикл мы обводим не по контуру, а с небольшим запасом.  Ўаг є 3 ликаем правой клавишей мыши по выделенной области и выбираем —охранить выделенную область.  Ўаг є 4¬ по€вившемс€ окне указываем им€. я написал ћотоцикл.  Ўаг є 5«атем убираем наше выделение. ƒл€ этого нажимаем комбинацию клавиш Ctrl+D. ¬ыбираем инструмент Ѕыстрое выделение и обводим наш мотоцикл по контуру. «атем заходим в меню Ђ”точнить крайЕї  Ўаг є 6¬ по€вившемс€ окне ставим галочку Ђ”мный радиусї и подвинем ползунок так чтобы очертани€ нашего мотоцикла были четкими. ƒалее выведем наше выделение в Ќовый слой и нажмем ќк  Ўаг є 7“еперь в палитре слоев выделим наш основной фон, а фон копию сделаем невидимой. ƒл€ этого уберем значок глаза с фона копии  Ўаг є 8«аходим в меню ¬ыделение>«агрузить выделенную областьЕ ¬ыбираем канал ћотоцикл и нажимаем ќк  Ўаг є 9 ликаем правой клавишей мыши по выделенной области и выбираем ¬ыполнить заливку...  Ўаг є 10¬ по€вившемс€ окне выбираем »спользовать: — учетом содержимого  Ўаг є 11” нас исчезнет мотоцикл и останетс€ выделенна€ область. ƒл€ того чтобы ее убрать нажимаем комбинацию клавиш†Ctrl+D.¬от так у нас исчез мотоцикл  —егодн€ мы рассмотрели один из многочисленных методов†как убрать предмет в фотошопе. ¬ыполн€€ пошагово все действи€ вы с легкостью сможете повторить данный процесс. ƒелитесь с друзь€ми данным уроком и не забывайте писать комментарии. ƒо встречи на сайте†FotoshopDesign.ru |
 |  |
ћетки: ”бираем посторонние предметы в ‘отошоп |
«аливка в фотошопе |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]

»нструменты √радиент†
»так,начнЄм урок.
†
Ўаг 1
ƒл€ начала € открою картинку с изображением. я выбрала картинку с м€чом:
†


ћетки: фотошоп уроки |
¬сЄ о фотошопе |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ¬сЄ о фотошопе |
—оздание вод€ного текста |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: —оздание вод€ного текста |
ћаски и фотошоп |
Ёто цитата сообщени€ Lyusya-Spring [ѕрочитать целиком + ¬ свой цитатник или сообщество!]
ћетки: ћаски и фотошоп |





































 "ќбласть" (Marquee Tool). — помощью этих инструментов, у вас есть возможность выдел€ть овальные, пр€моугольные области.
"ќбласть" (Marquee Tool). — помощью этих инструментов, у вас есть возможность выдел€ть овальные, пр€моугольные области. "ѕеремещение" (Move Tool). ѕеремещение чего либо (слоЄв, эффектов и.т.п.).
"ѕеремещение" (Move Tool). ѕеремещение чего либо (слоЄв, эффектов и.т.п.). †"Ћассо" (Lasso Tool). ¬ыделение областей, за счЄт обведение мышкой, многоугольные выделени€, если есть ровные кра€ и выделение с прив€зкой к границе области.
†"Ћассо" (Lasso Tool). ¬ыделение областей, за счЄт обведение мышкой, многоугольные выделени€, если есть ровные кра€ и выделение с прив€зкой к границе области. †"¬олшебна€ палочка" (Magic Wand Tool). ¬ыделение областей, которые имеют одинаковый цвет.
†"¬олшебна€ палочка" (Magic Wand Tool). ¬ыделение областей, которые имеют одинаковый цвет. †"–амка" (Crop Tool). Ётот инструмент обрезает изображени€, но это общее название, потому что возможностей у Crop Tool очень много. Ѕолее подробное описание этого инструмента, вы можете найти в интернете.
†"–амка" (Crop Tool). Ётот инструмент обрезает изображени€, но это общее название, потому что возможностей у Crop Tool очень много. Ѕолее подробное описание этого инструмента, вы можете найти в интернете. †"–аскройка" (Slice Tool). —оздание фрагментов из изображени€/фотографии. »нструмент востребован у веб-дизайнеров, он нужен дл€ нарезки макет сайта, на разное кол-во изображений, дл€ дальнейшей вЄрстки сайта.
†"–аскройка" (Slice Tool). —оздание фрагментов из изображени€/фотографии. »нструмент востребован у веб-дизайнеров, он нужен дл€ нарезки макет сайта, на разное кол-во изображений, дл€ дальнейшей вЄрстки сайта. †"¬ыделение фрагмента" (Slice Select Tool). —лужит дл€ выделени€ и работы с фрагментами, которые были созданы с помощьюSlice Tool.
†"¬ыделение фрагмента" (Slice Select Tool). —лужит дл€ выделени€ и работы с фрагментами, которые были созданы с помощьюSlice Tool. †"“очечна€ восстанавливающа€ кисть" (Spot Healing Brush Tool). — помощью этой кисти, можно удал€ть п€тна и восстанавливать мелкие элементы на изображении.
†"“очечна€ восстанавливающа€ кисть" (Spot Healing Brush Tool). — помощью этой кисти, можно удал€ть п€тна и восстанавливать мелкие элементы на изображении. †"¬осстанавливающа€ кисть" (Healing Brush Tool). исть закрашивает участки изображени€ выбранным паттерном (pattern).
†"¬осстанавливающа€ кисть" (Healing Brush Tool). исть закрашивает участки изображени€ выбранным паттерном (pattern). †"«аплатка" (Patch Tool). –аботает наподобие инструментаHealing Brush Tool, только редактируемую область, можно выдел€ть как инструментом "лассо".
†"«аплатка" (Patch Tool). –аботает наподобие инструментаHealing Brush Tool, только редактируемую область, можно выдел€ть как инструментом "лассо". †" расные глаза" (Red Eye Tool). Ѕыстрое удаление красных глаз на фотографи€х.
†" расные глаза" (Red Eye Tool). Ѕыстрое удаление красных глаз на фотографи€х. †"Ўтамп" (Clone Stamp Tool). — помощью "Ўтапма" можно рисовать по определЄнному образцу, которое вз€то с изображени€.
†"Ўтамп" (Clone Stamp Tool). — помощью "Ўтапма" можно рисовать по определЄнному образцу, которое вз€то с изображени€. †"”зорный штамп" (Pattern Stamp Tool). “о же самое что и "Ўтамп", только закрашиваема€ часть будет Pattern на основе выбранного образца. Ќадеюсь что вы пон€ли мою мысль, если нет, то поищите уроки по использованию узорного штампа в интернете.
†"”зорный штамп" (Pattern Stamp Tool). “о же самое что и "Ўтамп", только закрашиваема€ часть будет Pattern на основе выбранного образца. Ќадеюсь что вы пон€ли мою мысль, если нет, то поищите уроки по использованию узорного штампа в интернете. †"Ћастик" (Eraser Tool). —тирает изображение или восстанавливает его до последней сохраненной копии.
†"Ћастик" (Eraser Tool). —тирает изображение или восстанавливает его до последней сохраненной копии. †"‘оновый ластик" (Background Eraser Tool). Ѕлагодар€ перетаскиванию, стирает фон изображени€. ≈сли зажать кнопкуAlt, то по€витс€ пипетка, с помощью которой можно задать цвет, который не будет стиратьс€ ластиком.
†"‘оновый ластик" (Background Eraser Tool). Ѕлагодар€ перетаскиванию, стирает фон изображени€. ≈сли зажать кнопкуAlt, то по€витс€ пипетка, с помощью которой можно задать цвет, который не будет стиратьс€ ластиком. †"¬олшебный ластик" (Magic Eraser Tool). Ётот инструмент стирает одноцветные части изображени€.
†"¬олшебный ластик" (Magic Eraser Tool). Ётот инструмент стирает одноцветные части изображени€. †"–езкость" (Sharpen Tool). ѕротивоположностьBlur Tool, делает область более чЄткую, увеличива€ резкость.
†"–езкость" (Sharpen Tool). ѕротивоположностьBlur Tool, делает область более чЄткую, увеличива€ резкость. †"–азмытие" (Blur Tool). –азмывает крайние части объекта и он становитс€ менее чЄтким.
†"–азмытие" (Blur Tool). –азмывает крайние части объекта и он становитс€ менее чЄтким. †"ѕалец" (Smudge Tool). –азмывает всЄ, почЄм вы проводите этим инструментом.
†"ѕалец" (Smudge Tool). –азмывает всЄ, почЄм вы проводите этим инструментом. †"«атемнитель" (Burn Tool). ќбратное†Dodge Tool†- затемн€ет.
†"«атемнитель" (Burn Tool). ќбратное†Dodge Tool†- затемн€ет. †"ќсветлитель" (Dodge Tool). ќсветл€ет выбранную область на изображении.
†"ќсветлитель" (Dodge Tool). ќсветл€ет выбранную область на изображении. †"√убка" (Sponge Tool)†Ётот инструмент измен€ет насыщенность цветов у участка, по которому вы им проводите. Sponge Tool имеет два свойства:Desaturate- насыщает цвета;Saturate- наоборот обедн€ет цвета у изображени€.
†"√убка" (Sponge Tool)†Ётот инструмент измен€ет насыщенность цветов у участка, по которому вы им проводите. Sponge Tool имеет два свойства:Desaturate- насыщает цвета;Saturate- наоборот обедн€ет цвета у изображени€. †" исть" (Brush Tool). —амый старый инструмент ‘отошопа, кисть была с самых первых версий, с помощью неЄ, вы можете рисовать линии попиксельно (и более) на изображении.
†" исть" (Brush Tool). —амый старый инструмент ‘отошопа, кисть была с самых первых версий, с помощью неЄ, вы можете рисовать линии попиксельно (и более) на изображении. †" арандаш" (Pencil Tool). ¬ отличие от кисти, "карандаш" рисует линии с более выраженными кра€ми.
†" арандаш" (Pencil Tool). ¬ отличие от кисти, "карандаш" рисует линии с более выраженными кра€ми. †"«амена цвета" (Color Replacement Tool). ƒанный инструмент поможет вам замен€ть выбранный цвет, каким-нибудь другим.
†"«амена цвета" (Color Replacement Tool). ƒанный инструмент поможет вам замен€ть выбранный цвет, каким-нибудь другим. †"јрхивна€ кисть" (History Brush Tool).
†"јрхивна€ кисть" (History Brush Tool). †"јрхивна€ художественна€ кисть" (Art History brush Tool). — помощью выбранной кисти, рисует и стилизует изображение какHistory Brush Tool.
†"јрхивна€ художественна€ кисть" (Art History brush Tool). — помощью выбранной кисти, рисует и стилизует изображение какHistory Brush Tool. †"√радиент" (Gradient Tool). ƒобавл€ет градиент, есть кто не знает, то это плавный переход между цветами. √радиент может быть радиальным, пр€мым, зеркальным, конусообразным, ромбовидным.
†"√радиент" (Gradient Tool). ƒобавл€ет градиент, есть кто не знает, то это плавный переход между цветами. √радиент может быть радиальным, пр€мым, зеркальным, конусообразным, ромбовидным. †"«аливка" (Paint Bucket Tool). "«аливает" выбранную область выбранным цветом или узором (Pattern).
†"«аливка" (Paint Bucket Tool). "«аливает" выбранную область выбранным цветом или узором (Pattern). †"“екст" (Type Tool). ƒобавл€ет текст на изображение, в подменю этого инструмента, можно выбрать какой тип текста будет добавл€ютс€: горизонтальный или вертикальный.
†"“екст" (Type Tool). ƒобавл€ет текст на изображение, в подменю этого инструмента, можно выбрать какой тип текста будет добавл€ютс€: горизонтальный или вертикальный. †"“екст-маска" (Type mask Tool). ћаска текста на изображении, можно выделить область в виде текста, дл€ дальнейшей обработки.
†"“екст-маска" (Type mask Tool). ћаска текста на изображении, можно выделить область в виде текста, дл€ дальнейшей обработки. †"¬ыделение контура" (Path selection Tool). »нструмент выдел€ет области на основе контурных точек, которые вы выставл€ете.
†"¬ыделение контура" (Path selection Tool). »нструмент выдел€ет области на основе контурных точек, которые вы выставл€ете. †
† †"‘игура" (Shape Tool). ƒобавл€ет фигуры из списка или чертит линии (line tool).
†"‘игура" (Shape Tool). ƒобавл€ет фигуры из списка или чертит линии (line tool). †
†