Коллаж из согнутых фото.
Для этого урока, я буду
использовать три фотографии в своем коллаже, плюс изображение, которое
использую в качестве фона. В общем итоге четыре фотографии (кто
говорит, что математика не легка?). Вы, конечно, может использовать так
много фотографий, как вам нравится. Так как Хэллоуин приближается, я
подумал, что для моего коллажа буду идти в тему Хэллоуина. Но вы можете
использовать фотографии, какие вам нравятся.
Давайте начинать.
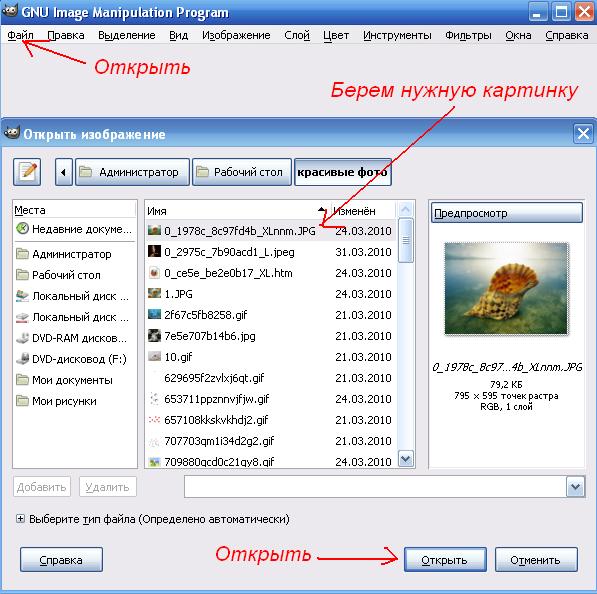
Шаг 1: Откройте первую фотографию, которую Вы хотите добавить вашему Коллажу.
Мы пройдем все необходимые шаги, чтобы завершить работу над этой первой
фотографией, а затем простое дело - повторение шагов с каждой
дополнительной фотографией, которую вы решили добавить в работу. Вот -
первая фотография, которую я буду использовать:
Шаг 2: Переименуйте слой Background (Задний план).
Если
заглянем в палитру Слоев, мы можем видеть, что в настоящее время
имеем один слой Background, который содержит наше изображение:
Нам
нужно добавить новый пустой слой ниже этого "Background" слоя, но есть
маленькая проблема. Photoshop рассматривает "Background" отлично от всех
других слоев. Вещи, которые мы можем сделать с другими слоями, мы не
можем сделать с "Background" слоем. И одна из них - добавлять любые
слои ниже этого. "Background" слой должен всегда сохранять нижнее
положение в палитре Слоев. К счастью, есть легкий путь решения этой
проблемы. Все, что нам нужно сделать, это переименовать слой к
чему-нибудь кроме "Background". Самое простое как это сделать, это
удерживая Alt щелкнуть два раза непосредственно на слове
"Background". Photoshop автоматически переименует слой "Layer 0" ("Слой
0"):
Шаг 3: Добавьте новый пустой слой Ниже "Слоя 0".
Теперь,
когда наш Background слой больше не называется "Задним планом", мы
можем добавить слой ниже этого. Чтобы сделать это, удерживают Ctrl и
щелкаем на иконе New Layer внизу палитры Слоев:
Щелчок
"New Layer" ("Новый слой") иконы добавляет новый пустой слой "Layer 1"
по умолчанию Photoshop выше слоя, который мы в настоящее время выбрали в
палитре Слоев. Удерживая Ctrl, когда мы щелкаем по иконе, мы
«говорим» Photoshop разместить новый слой ниже отобранного в настоящее
время слоя:
Шаг 4: Добавьте дополнительное пространство холсту вокруг изображения.
Так
как мы собираемся сгибать и деформировать наше изображение, нам нужно
иметь немного дополнительного места для работы, а это означает, что нам
нужно добавить некоторого добавочного пространства холсту вокруг
изображения. Чтобы сделать это, идем в меню Image (Изображение) вверху
экрана и выберите Canvas Size (Размер Холста). Установите 150 для
Ширины и Высоты и измените тип измерения для обеих величин к проценту.
Убедитесь, что Relative (Относительно) не выбран и холст расположен в
середине Anchor:
Щелкните OK и Photoshop добавит дополнительного пространства холсту, предоставляя нам уйму места для работы:
Шаг 5: Добавьте белую границу к изображению.
Щелкаем
на "Layer 0" (Слое 0) в палитре Слоев, чтобы выбрать слой, который
содержит исходное изображение. Давайте добавлять белую границу
фотографии вокруг края изображения. Идите в меню Edit ( Редактировать)
вверху экрана и выбираете Stroke (выполнить Обводку). Я устанавливаю
значение 20 px (пиксели) для моей Ширины. Вам, возможно, нужно выбрать
другое значение в зависимости от размера изображения. Цель - просто
добавить фотографии стандартную белую границу вокруг изображения.
Нужно выбрать белый цвет обводки. Установите Location (Расположение) на
Inside (Внутри):
Жмем OK :
Шаг 6: Деформируйте изображение Warp Tool (Инструментом Деформация) Photoshop.
Вот
мы добрались до забавной части. Мы собираемся сгибать, извивать и
загибать изображение, используя Photoshop Warp Tool. Есть пара
различных способов выбора Инструмента Искривления. Один - идти в меню
Edit, выбрать Transform (Трансформировать), а затем выбрать Warp
(Деформация). Но вот - более быстрый путь. Жмем Ctrl+T чтобы вызвать
Photoshop Free Transform (Свободная Трансформация) вокруг изображения,
затем просто щелкаем по иконе Warp вверху экрана:
Вы можете щелкнуть по этой иконе снова в любое время, чтобы переключить назад и вперед между Free Transform и Warp Tool.
С выбором инструмента Деформация на вашем изображении появилась сетка 3x3:
Если
никогда не использовали инструмент Деформация, возможно, вы в легком
замешательстве. Увидите как легко и шутя работает инструмент. Чтобы
деформировать изображение, просто щелкают по любому квадратному узлу
управления и тянут это мышью. Здесь я тяну высший слева угол наружу:
Чтобы
создать загиб страницы, тянут любую из угловых точек внутрь. Если вы
достаточно протянете угол, вы увидите, как выглядит обратная сторона
фотографии (это - фактически зеркальное отображение изображения):
Вы можете также деформировать изображение, перемещая круглые ручки, которые простираются от углов:
И еще способ - просто щелчком где-нибудь внутри изображения и перемещением вашей мыши вокруг, чтобы деформировать это:

Как
вы можете видеть, Photoshop's Warp Tool даёт нам большие возможности
контроля и гибкости, сгибая мы придаем новый вид изображению. И для
этого эффекта коллажа, который мы создаем, нет никакого правильного или
неправильного пути. Мы не создаем реалистичный эффект, несмотря на
то, что мы могли, если бы хотели. К чему мы действительно идем – так
это изобразить забаву, так что не стесняйтесь манипулировать с вашим
изображением. Деформирование, протяжка, изгиб, скручивание и завивание,
как вам нравится. Единственная вещь, которой вы должны стараться
избегать - деформировать чье-нибудь лицо. Так что ограничьте ваши
эффекты безграничным искривлением углов и краями фотографии.
Если вы
не рады тому, что сделали и хотите пробовать снова, вам нужно нажать
Esc, чтобы отменить Инструмент Деформация. Затем вновь вызвать Warp.
Это мое изображение после Деформации (ваше, возможно, выглядит целиком иначе):

Шаг 7: Дублируйте Слой
Теперь,
когда мы деформировали изображение, нужно дублировать это. Выбираем
"Слой 0" (слой, который содержит наше изображение) в палитре Слоев,
используем сокращение клавиатуры Ctrl+J, чтобы дублировать слой. Если
заглядываем в палитру Слоев сейчас, мы можем видеть новосозданную копию
слоя, который Photoshop назвал "Layer 0 copy" (Слой 0 копия), выше
других двух слоев:
Шаг 8: Заполните исходное изображение на "Слое 0" С черным цветом.
Щелкаем
на "Слое 0" в палитре Слоев, чтобы выбрать это. Затем, нажимают D на
вашей клавиатуре, нужно снова установить цвет переднего Плана и цвет
Фона. Так черный цвет становится вашим Foreground color цветом
переднего Плана (белый - Background color цветом Фона). Вы можете
видеть свой текущий передний План и цвета Фона.
Щелкаем
на "Слое 0" в палитре Слоев, чтобы выбрать это. Затем используем
сокращение клавиатуры Shift+Alt+ Backspace, чтобы заполнить изображение
на слое с черным цветом. Вы не будете видеть, как изменился "Layer 0" в
вашем окне документа, потому что изображение на "Layer 0 copy"
перекрывает то, что мы сделали на ниже этого от вида. Но если мы
смотрим на свернутое изображение предварительного просмотра для "Слоя 0"
в палитре Слоев, мы можем видеть, что изображение залито черным
цветом:

Шаг 9: Создайте падающую тень инструментом Warp (Деформация).
Мы
собираемся использовать Инструмент Деформация еще раз, теперь, чтобы
создать эффект падения тени для нашего изображения, используя область,
которую мы только что наполнили черным цветом. Выбираем Warp Tool
(Деформация) таким же образом как я сделал раньше, жмем Ctrl+T, затем
щелкаем по иконе Warp Icon. Я хочу, чтобы свет падал от верхнего левого
угла. Это означает, что моей тени нужно появиться вдоль правой нижней
части изображения. Так что моим инструментом Warp я собираюсь согнуть и
придавать новый вид заполненной черным цветом области так, что это
выглядывает справа и внизу изображения. Снова, мы не создаем здесь
абсолютный реализм, так что не стесняйтесь немного преувеличить:

Шаг 10: Примените Фильтр Gaussian Blur.
Нам
нужно сгладить края тени маленький, идем в меню вверху экрана Filter ,
выбирают Blur (Размытие), а затем выбирают Gaussian Blur (Размытие по
Гауссу). Когда появится Гауссовское диалоговое окно я собираюсь выбрать
значение Радиуса около 6 pixels. Вам, возможно, нужно выбрать иное
значение:
Щелкните OK.
Шаг 11: Снижаем Непрозрачность Слоя
Мы
деформировали тень в форме с Инструментом Warp и сгладили края, но наша
тень слишком интенсивна на этот момент. Чтобы исправить это, идем
вверх палитры Слоев к выбору Непрозрачности и установим непрозрачность
слоя около 60%:
Вот - мое изображение после понижения непрозрачности тени:
Шаг 12: Добавьте Новый пустой слой Выше других слоев.
Мы
почти доделали, но законченность добавят несколько утонченных бликов и
тени в нашей фотографии. Чтобы усилить иллюзию, что это действительно
сгибает и крутит в 3D пространстве. Чтобы сделать это, первая
необходимость - добавить новый слой выше других слоев. Так что щелкаем
на высшем слое ("Layer 0 copy "), чтобы выбрать, затем щелкаем на иконке
New Layer (Новый слой) внизу палитры Слоев. Photoshop добавляет новый
пустой слой в вершине остальных, который автоматически называется Layer
2:
Шаг 13: Измените Метод Смеси Нового Слоя на "Hard Light" .
Нам
нужно изменить blend mode (метод смеси) для нового слоя. В верхнем
левом углу палитры Слоев по умолчанию слой устанавливается к
"Нормальному" методу смеси. Щелкаем на стрелочку и в списке выбираем
Hard Light (Жесткий Свет):
Шаг 14: Снижаем Непрозрачность Слоя
Мы
собираемся использовать этот слой в окраске нескольких бликов и теней с
Photoshop's Brush Tool (Кисти). Но прежде нам нужно понизить
непрозрачность этого слоя - около 20%. Вам, возможно, нужно поднять или
снизить это значение:
Шаг 15: Загрузите Выделение вокруг Изображения.
Перед
тем, как мы начнем живопись, убедимся, что мы красим "внутри линии",
что мы не прокрашиваем любую из прозрачных областей вокруг изображения.
Чтобы сделать это, удерживают Ctrl и щелкают непосредственно на
свернутом изображении предварительного просмотра для " Layer 0 copy "
(слой, который содержит наше изображение) в палитре Слоев:
Это выделение вокруг изображения в окне документа:
Шаг 16: Выберите Brush Tool (Кисти).
Выберите
Photoshop Инструмент Кисти из палитры Инструментов, или просто
нажимают B на вашей клавиатуре, чтобы выбрать это с сокращением:
Шаг 17: Красим черным цветом, чтобы добавить тени к изображению.
С
Инструментом Кисть выбрал и черный цвет, крашу над несколькими
областями в изображении, чтобы добавить утонченные тени, придавая
изображению немного больше 3D эффекта. Переопределите размер своей кисти
- прессингом левой скобки на вашей клавиатуре, чтобы сделать кисть,
более маленькой или клик правой скобки, чтобы сделать большим. Чтобы
управлять твердостью краев кисти, удерживая Shift нажать левую скобку,
чтобы смягчить края, или Shift и нажимают правую скобку, чтобы сделать
края более твердым.
Вы можете также щелкнуть правой клавишей мышки
где-нибудь внутри документа, чтобы вызвать диалоговое окно Инструмента
Кисть и регулировать диаметр и твердость кисти ползунками:

Затем
просто красим над частями изображения, чтобы добавить несколько теней.
Спасибо выделению, которое мы загрузили вокруг изображения, нам не
придется волноваться о случайной живописи за пределами фотографии.
Единственная область, которую мы можем прокрасить - область внутри
выделения.
Если вы делаете ошибку или вам не нравится как вы
прокрасили область, жмем Ctrl+Z , чтобы удалить ваш последний мазок
кисти, или нажимают E на вашей клавиатуре, чтобы переключиться в
Photoshop's Eraser Tool (Ластик) и стереть ошибку. Затем нажать B,
чтобы переключиться обратно к Инструменту Кисть и продолжать красить.
Вот - мое изображение после живописи -верхние левый и правый углы, а
также и над загибом страницы в углу правой нижней части:

Шаг 18: Красим белым цветом, чтобы добавить блики в изображение.
Как
только вы сделаны, крася в нескольких тенях, жмем X на вашей
клавиатуре, чтобы переставить ваш передний План и цвета Фона, так белый
становится вашим цветом. Затем точно так же, как вы сделали для теней,
красите над несколькими областями, чтобы добавить несколько бликов,
изменяя размер кисти и твердость края, как нужно. Здесь, я крашу очень
утонченную белую область в нижнем левом углу изображения:

Блики
не примечательны в моем изображении. Возможно они более яркие в вашей
работе. Но даже очень утонченный блик добавляет эффект и изображение
не смотрится плоско.
Когда вы прокрасили ваши тени и блики, нажимаем Ctrl+D, чтобы снять выделение выбора вокруг изображения.
Шаг 19: Регулируйте Непрозрачность Слоя, если нужно.
Если
находите, что тени и блики слишком слабые в вашем изображении,
вернитесь к выбору Непрозрачности и увеличьте значение, пока вы не
останетесь довольны тем, как они смотрятся. Или если вы думаете, что
ваши тени и блики слишком сильные, установите ниже непрозрачность. Я
собираюсь увеличить непрозрачность слоя к 22%:
Вот - мое изображение сейчас с моими тенями и бликами:
Шаг 20: Группируйте три Слоя, которые составляют изображение.
Мы
завершили нашу работу над первой фотографией! Все, что нам нужно сейчас
сделать, так это добавить её к нашему главному документу коллажа
(который мы вмиг откроем). Сейчас наше изображение состоит из трех
отдельных слоев - главное изображение на "Слое 0 копии", главная тень
ниже этого на "Слое 0", блики и тени на "Слое 2" вверху. Вместо
протаскивания трех отдельных слоев в главный документ коллажа, легче
сгруппировать слои. Так все три будет размещены внутри "папки" в
палитре Слоев. Это позволит нам просто перенести папку выше к документу
коллажа.
Чтобы создать группу слоев, необходимо выделить слои. Идем
в палитру Слоев, удерживая Shift щелкаем на " Layer 0". Так же
выделим слои " Layer 0 copy " и " Layer 2" (в предыдущих версиях
Photoshop, вам нужно связать слои вместе вместо отбора):

Идем
в меню Layer ( Слои) в вершине экрана и выбираем Group Layers
(Сгруппировать Слои) или просто используем сокращение клавиатуры Ctrl+G
. Если вы заглядываете в свою палитру Слоев, вы будете видеть, что три
слоя, кажется, исчезли, заменены иконой папки с именем " Group 1" рядом
с этим. Двойной щелчок непосредственно на словах " Group 1" и
переименовываем группу "Фотография 1":
Если вы присмотритесь, то увидите маленький треугольник слева от иконки папки. Щелкните на этом и появятся ваши три слоя:
Щелкните на треугольнике еще раз, чтобы закрыть группу, оставляя видимой только папку.
Шаг 21: Откройте изображение, чтобы использовать в качестве Фона вашего Коллажа.
Все,
что нам нужно сделать сейчас, это перенести группу на наш главный
документ коллажа. Так что идем вперед и открываем изображение, которое
вы хотите использовать в качестве фона. Вот - изображение, которое я
буду использовать:
Шаг 22: Протащите Группу в главное изображение Коллажа.
На
вашем экране открыты два изображениями в отдельных окнах, щелкаем
где-нибудь внутри документа (с Фото), чтобы его окно стало активным.
Затем просто щелкаем по группе в палитре Слоев и протаскиваем группу в
документ фонового изображения:
Вы
будете видеть, как фотография появилась перед фоновым изображением в
новом документе. И если посмотреть в палитру Слоев нового документа, вы
увидите, что группа слоя скопирована в новый документ и расположена
выше Background слоя:

Шаг 23: Изменение размера фотографии с помощью Free Transform.
Теперь,
когда наша первая фотография перед фоном внутри документа, который
будем использовать для своего коллажа, мы можем переместить и изменить
размер, как нужно. Чтобы сделать это, нажимают Ctrl+T, чтобы вызвать
Free Transform (Свободную Трансформацию) вокруг этого изображения. Чтобы
переместить фотографию просто щелкают где-нибудь внутри фотографии (за
исключением на маленькой целевой иконки в центре) и передвигают
изображение вашей мышью. Чтобы переопределить размер изображения,
удерживая Shift тянут за любую из угловых точек. Удержание Shift
позволяет поддерживать оригинальную пропорцию формы. Чтобы
переопределить размер изображения от его центра, жмем Alt. Вы можете
также вращать изображение, установив курсор мыши за пределами Свободного
Трансформирования, а затем щелчок и перемещение вашей мыши.
Здесь, я переместил свою фотографию в центр документа и изменил размер, перемещая узловую точку нижнего угла внутрь:

Клик Enter подтверждает принять ваши изменения.
Шаг 24: Повторные шаги, чтобы добавить другие фотографии в Коллаж.
Наша
первая фотография была успешно искажена в форме и добавлена в коллаж!
Чтобы добавить больше фотографий (он не сможет быть коллажем, если мы не
добавили больше фотографий), просто повторяют шаги, которые мы делали,
для каждой дополнительной фотографии, деформируя по-иному для
разнообразия. Когда вы добираетесь до части где вы добавляете слои в
группе слоя, называют ваши новые группы с последовательными номерами
("Фотография 2", "Фотография 3", "Фотография 4", и т.п.). Затем просто
протаскивают их в главный документ коллажа, перемещают на место и
переопределяют размер как нужно.
I've added two more photos to my
collage, and if I look in my Layers palette, I can see that I now have
three layer groups, named "Photo 1", "Photo 2" and "Photo 3", above my
Background layer which contains my background image:
Я добавил еще две фотографии к своему коллажу:

Если
вы хотите в коллаже переместить одну фотографию выше другой, просто
щелкаем по ее группе слоя в палитре Слоев и перетаскиваем это выше
группы другой фотографии.
После добавления двух дополнительных фотографий - мой заключительный результат:
Мы сделали это!
Автор: Steve Patterson
Перевод: NonSa
|
|